
ウィジェットエリアでもショートコードを利用する方法についてご説明します。
ショートコードとは
ショートコードとはWordPressでページを投稿する際に利用できるマクロ機能です。
HTMLやPHPなどの長く複雑なコードもショートコードが事前に設定してあれば、記事を投稿する際には短く簡単なコード(ショートコード)を記述するだけで自動的に変換されます。
Dolce & VivaceのWordPressテーマでは、テーマデザインに合わせた50種類以上の『テーマ専用ショートコード』を標準装備しています。
設定は不要で、投稿画面のドロップダウンから目的のショートコードを選択するだけで簡単に挿入して頂けます。
ウィジェットでも「テキスト」Widgetを利用することでHTMLを記述することができますが、入力したテキストが意図せずショートコードと認識されて表示に問題が出る可能性を考慮して、WordPress初期状態ではウィジェットエリアでショートコードが利用できないようになっています。
ウィジェットでショートコードを利用する方法
下記の内容はWordPressテーマファイルを直接編集する [テーマの改造] に関するものとなります。
WordPress本体の機能/設定や外部プラグインの機能/設定、WordPressテーマの改造については無料サポートの対象外となっております。
お問い合わせやご質問には対応致しかねますので予めご了承下さい。
上級者の方へさくっと説明
function.php に以下のコードを追加します。
add_filter('widget_text', 'do_shortcode' );
以上でWidgetでショートコードが使えるようになります。
初心者の方へゆっくりと説明
ウィジェットでショートコードを利用するためにはfunction.phpを修正します。
function.phpは重要なテーマファイルであり、設定を間違えると画面が真っ白になって表示されなくなる可能性があります。
必ずバックアップを取った上で慎重に作業を行って下さい。
- 1. WordPress(ワードプレス)管理画面の左側メニューから「外観」→「テーマの編集」へ進みます。
- 2. 右側にファイルの一覧が並んでいるので【テーマのための関数(function.php)】を選択します。
-
3. テキストエリアにfunction.phpの内容が表示されます。
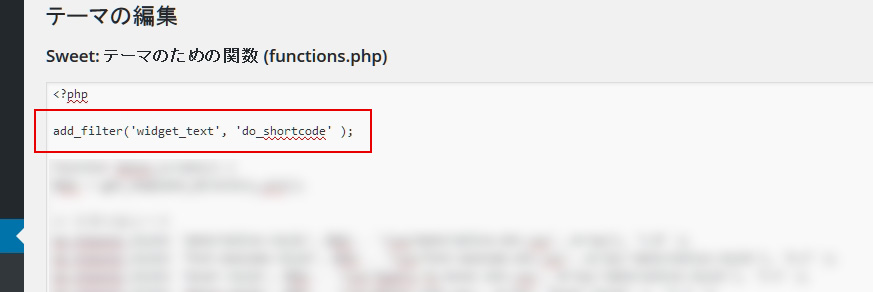
上部に「テーマのための関数(function.php)」と表示されていることを確認します。 -
4. どこでも構わないのですが、3行目あたりに以下のコードを追加します。
add_filter('widget_text', 'do_shortcode' ); -
5. 下記の画像のようになっていることを確認します。

- 6. 画面下の「ファイルを更新」を押して編集を完了します。
以上でWidgetでショートコードが使えるようになります。
ショートコードの基本的な使い方や、各ショートコードの詳細な利用方法については下記のページをご覧下さい。
下記ページはEsperanzaテーマの解説となっておりますが、ショートコードは全てのテーマで共通してご利用頂けます。詳しくは各テーマのオンラインマニュアルをご覧下さい。
ウィジェットエリアへのWidgetの設定の方法や、テーマ専用ウィジェットの使い方は各テーマのオンラインマニュアルをご覧下さい。

