
トップページの設定
トップページにお好きなメイン画像を表示させることができます。
また、トップページに表示されるアイキャッチ付の最新記事の表示件数も好みに応じて調整しましょう。
自由な内容で作成した固定ページをトップページとして表示させることも可能です。
メイン画像を設定する
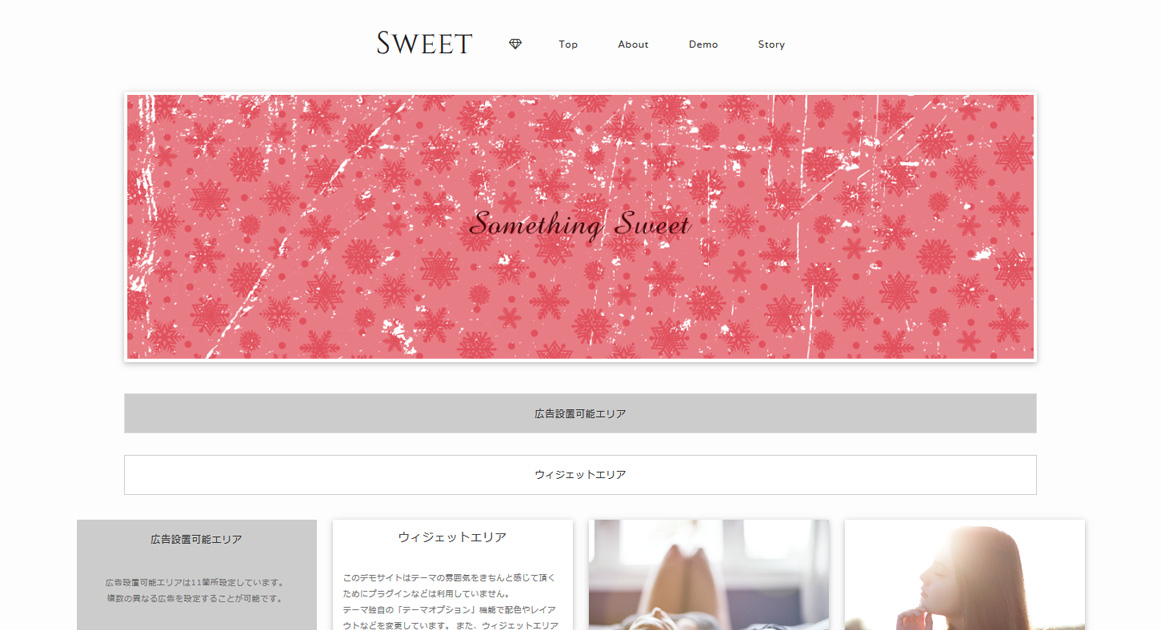
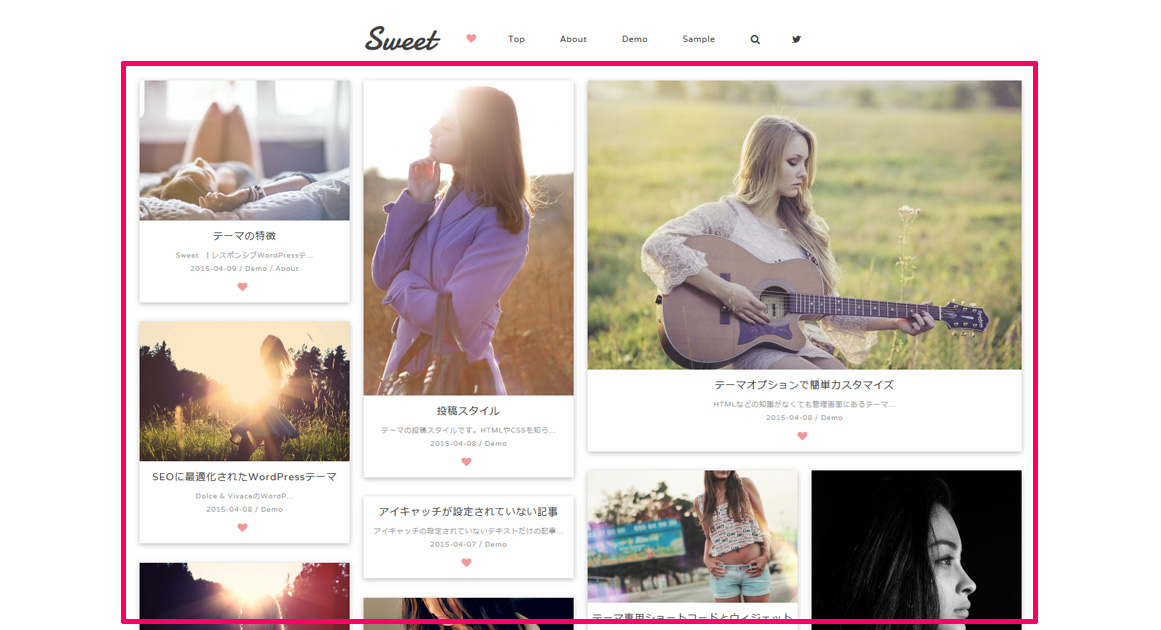
メイン画像を設定すると、こちらの デモサイト のようにトップページにお好きな画像を表示することが可能です。
メイン画像を設定するには、まずWordPressの管理画面へログインします。
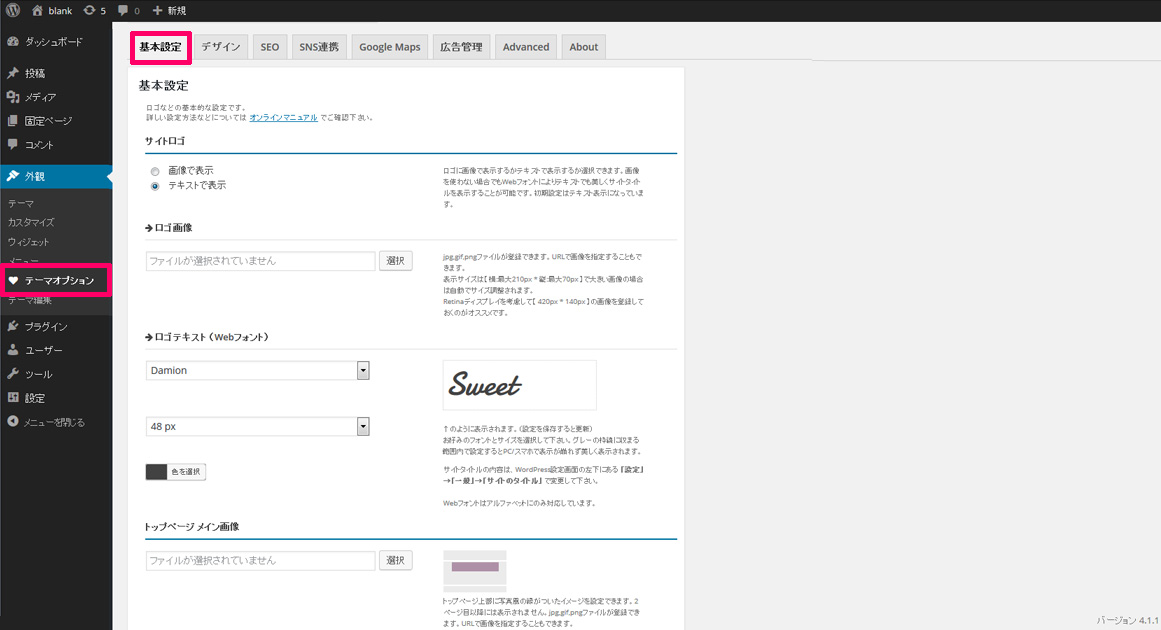
左側のメニューから「外観」→「テーマオプション」に進んで「基本設定」のタブを選択します。
下にスクロールして「トップページ メイン画像」の項目へ進みます。
トップページ メイン画像
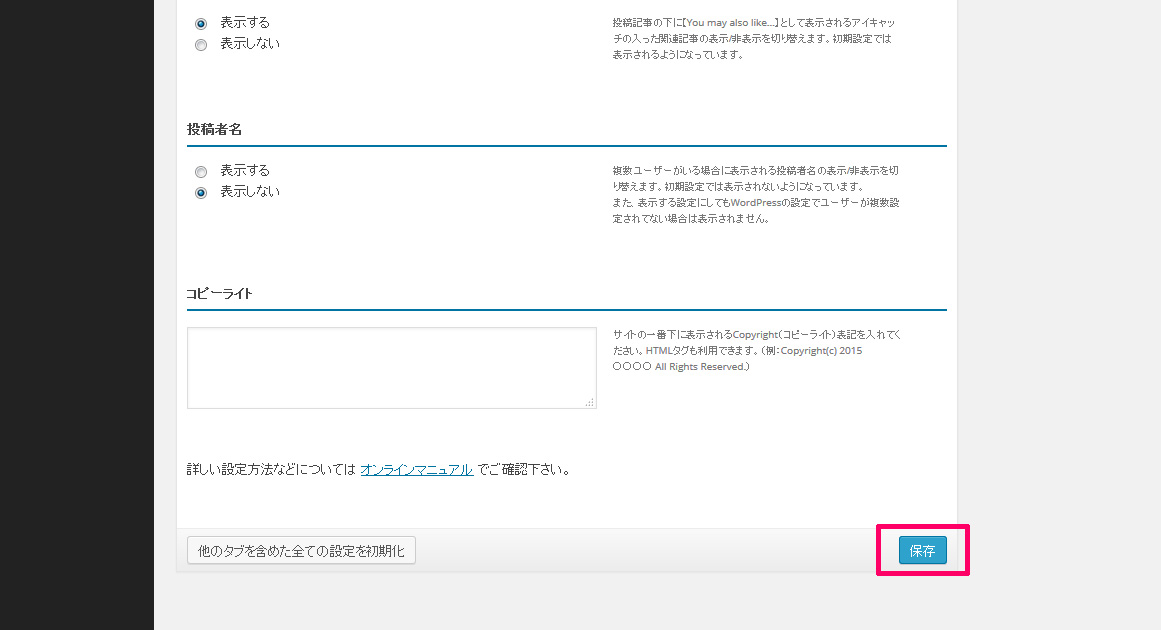
メイン画像として表示したい画像を「選択」を押して指定してから、右下にある「保存」をクリックして設定して下さい。
jpg,gif,pngファイルが登録できます。URLで画像を指定することもできます。
表示サイズは画像の元サイズを最大値としてレスポンシブに自動調整されるので大きめの画像を登録することをお勧めします。
設定したメイン画像を非表示にしたい場合は、表示されているファイル名の横の「削除」をクリックしてから、右下にある「保存」をクリックして下さい。
メイン画像を他の画像に変更したい場合は、まず「削除」→「保存」で画像を削除してから、新しい画像を「選択」→「保存」で設定して下さい。
最新記事の表示件数を調整する
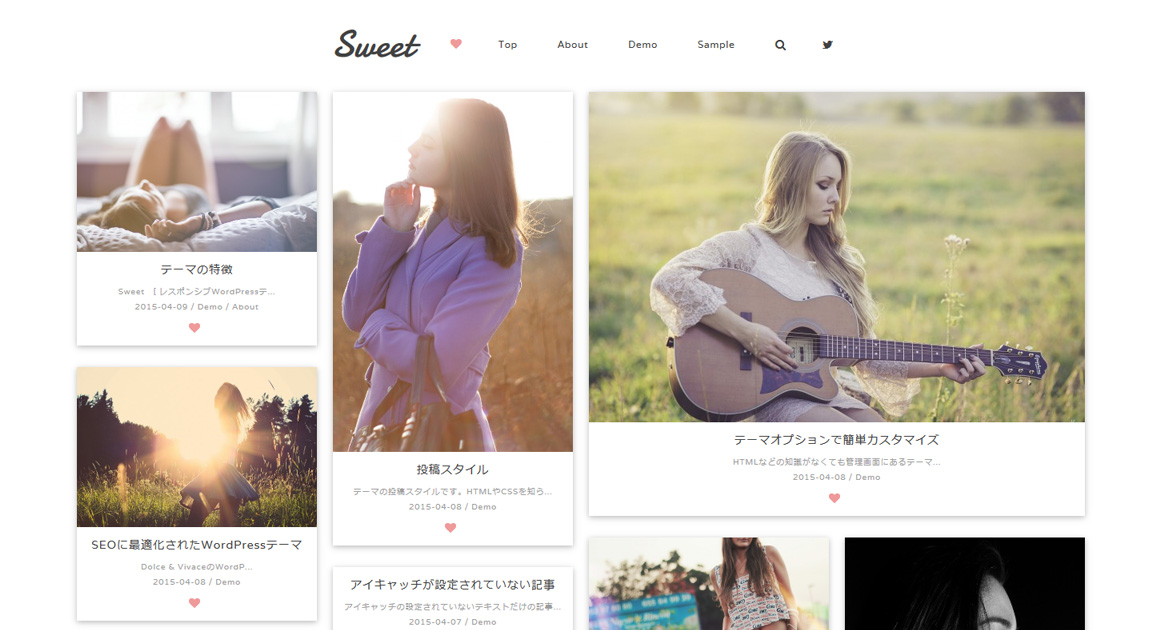
トップページはグリッドレイアウトになっており、アイキャッチ付の記事ボックスがタイル状に隙間なく並んで表示されます。
(可能な限り隙間がないように自動的に配置されますが、場合によっては記事の上下等に隙間ができる場合があります。)
また、Ajaxによりスクロールすると追加の記事が自動的に読み込まれるのでページを移動することなく記事の一覧を表示できます。
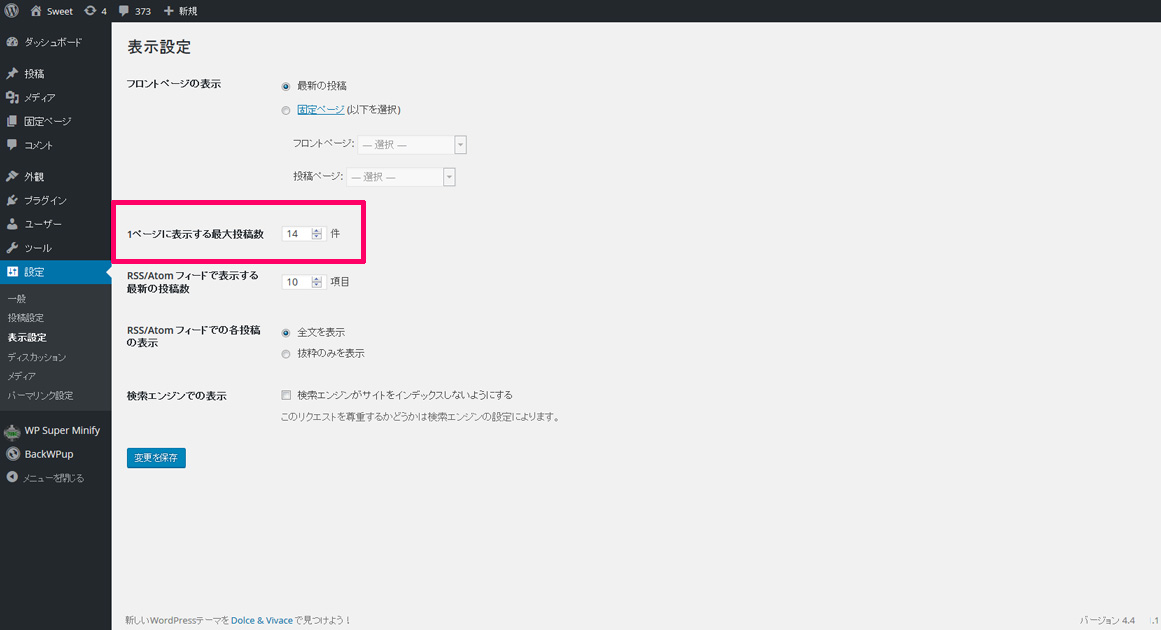
『1ページに表示する最大投稿数』の設定を変更することで、トップページを開いた段階の初期状態の記事数を調整することができます。
WordPressの管理画面へログインします。
左側のメニューから「設定」→「表示設定」に進んで『1ページに表示する最大投稿数』を10~15程度に設定します。
トップページを開いた段階の初期状態で記事が画面全体に並びます。
固定ページをトップページとして表示させる
自由な内容の固定ページをトップページとして表示させることで、あなただけのオリジナルのトップページにすることができます。
事前にトップページに表示したい内容の固定ページを作成しておいて下さい。
WordPressの管理画面へログインします。
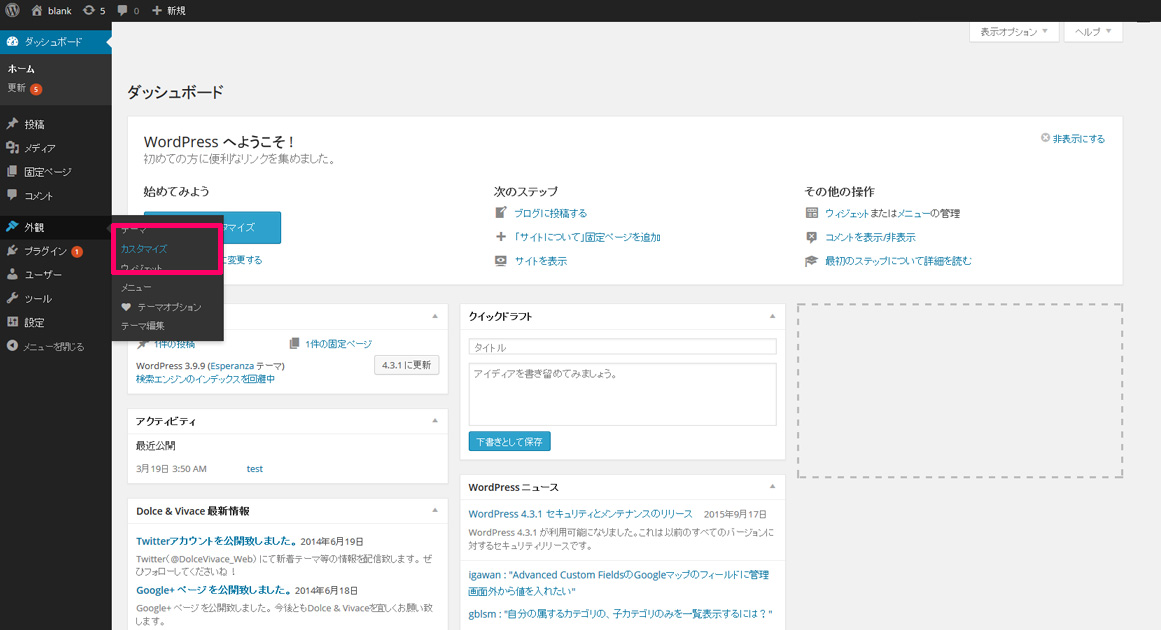
左側のメニューから「外観」→「カスタマイズ」をクリックします。
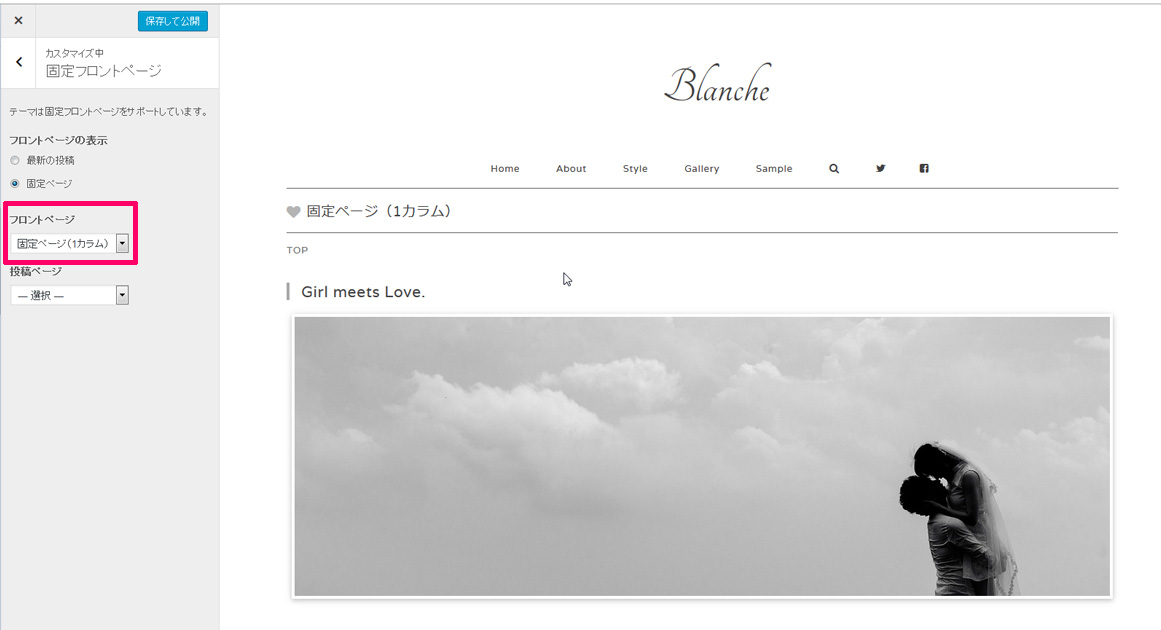
左側のメニューから「固定フロントページ」をクリックします。
「フロントページの表示」で「最新の投稿」にチェックが入ってるので、「固定ページ」にチェックを変更します。
「フロントページ」の部分でトップページに表示したい固定ページを選択します。
右側にプレビューが表示されるので、問題がなければ上部の「保存して公開」をクリックします。