
QRコードを表示する
Dolce & VivaceのWordPressテーマでは「テーマ専用ショートコード」により、プラグインを導入しなくてもQRコードを簡単に投稿することができます。使うための設定も不要で、投稿/編集画面からすぐに利用して頂けます。
QRコードの使い方
QRコードを表示するには、投稿/編集画面でテーマ専用ショートコードを記述します。
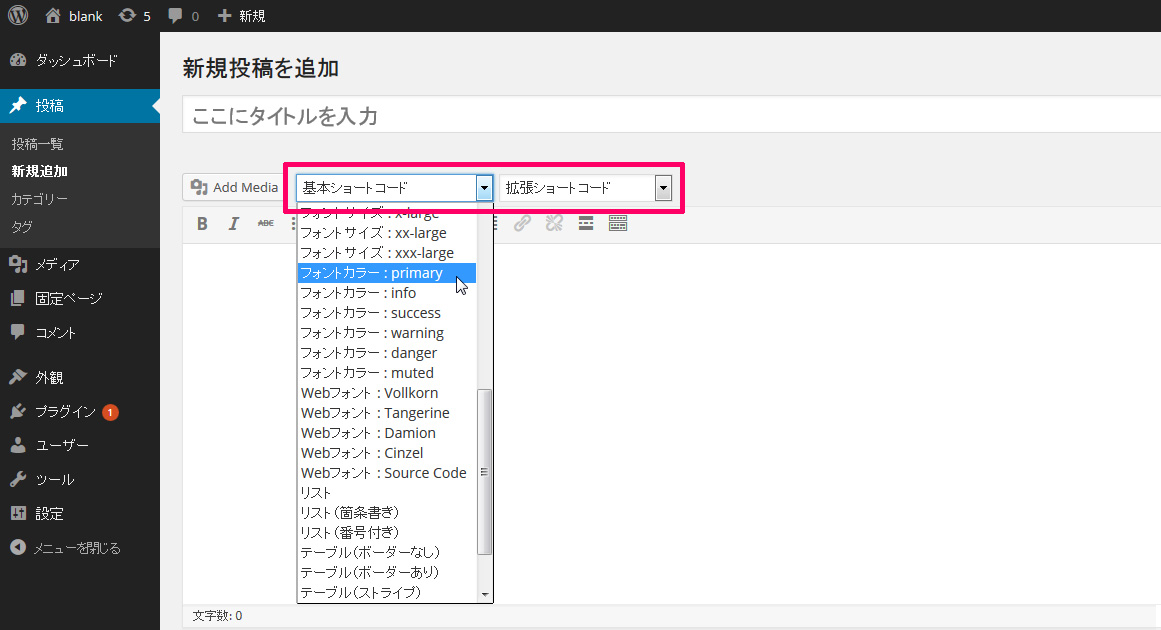
投稿/編集画面に表示されているドロップダウンから「拡張ショートコード」→「QRコード」を選択します。
以下のようなショートコードが本文に挿入されるので、
[qr-code url='リンク先URL' size='150']
以下のようにQRコードにしたいURLを記述します。
例:https://dolcevivace.com/というURLをQRコードにする場合
[qr-code url='https://dolcevivace.com/' size='150']
そのまま記事を「公開」をクリックするとQRコードがページに表示されます。
HINT
QRコード以外にも、便利な「テーマ専用ショートコード」をたくさんご用意しています。
テーマ専用ショートコードの基本的な使い方については下記のページを参考にして下さい。
各テーマ専用ショートコードの見本やテキストや数字の変更方法については下記のページを参考にして下さい。。
HINT
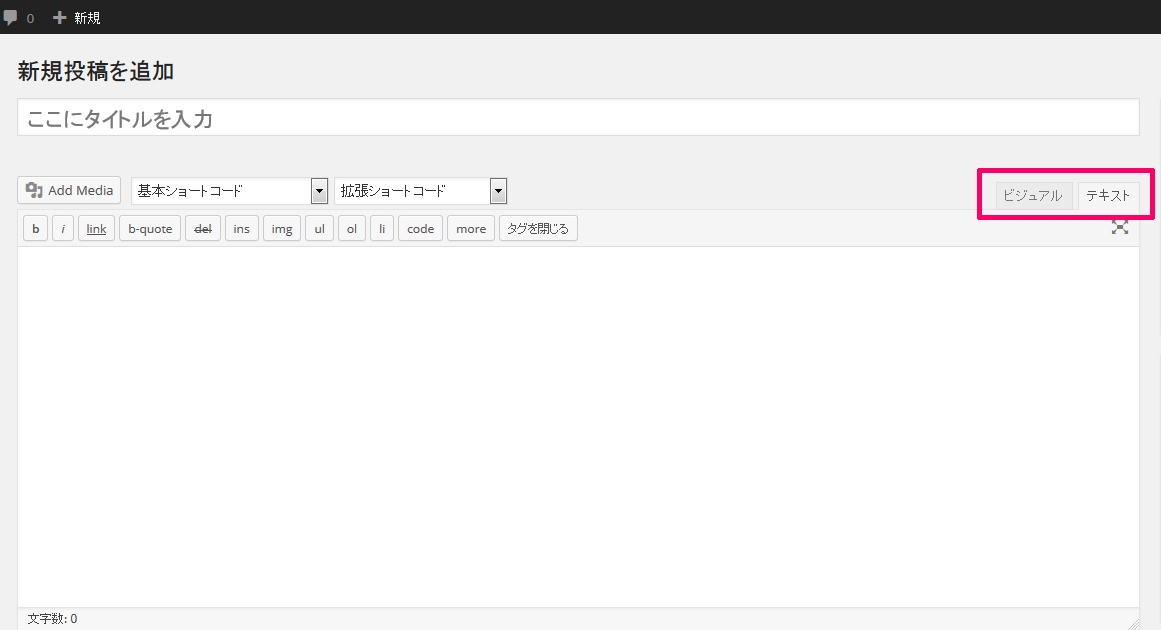
テーマ専用ショートコードを利用する際には「テキストエディタ」を利用して下さい。
「ビジュアルエディタ」でショートコードを挿入すると表示が崩れる場合があります。
*「テキストエディタ」や「ビジュアルエディタ」等のWordPress本体の利用方法についてはサポート対象外となります。
テーマ専用ショートコードはDolce & VivaceのWordPressテーマでのみ利用可能です。
また、他のショートコードプラグインを使用している場合には設定が競合してしまう可能性があります。その際にはWordpress(ワードプレス)管理画面のテーマオプションでテーマ専用のショートコードを無効にして下さい。