
WordPress 5.0以降の投稿画面:Gutenberg(新エディタ)では旧エディタ(Classic Editor)とギャラリーの仕様が異なるため、
Gutenbergで作成したギャラリーはLightboxギャラリーとはなりません。
WordPress公式プラグイン「Classic Editor」をインストールすることで、
WordPress標準ギャラリーと同じ簡単な方法でLightboxギャラリーを作成することができます。
WordPress5.0以降でClassic Editor(旧エディタ)を使う方法
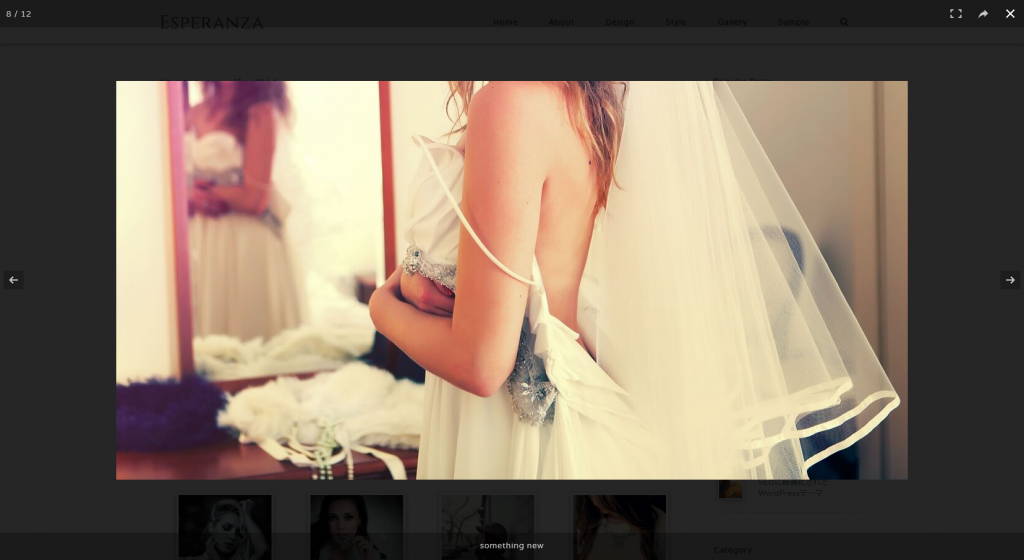
Lightboxギャラリー
Dolce & VivaceのWordPressテーマはLightboxギャラリーを標準装備しており、プラグインを導入しなくても素敵なフォトギャラリーを作成して頂けます。また、設定も一切不要で、WordPress標準ギャラリーと同じ簡単な方法で作成することができます。
ギャラリーの完成イメージサンプルは デモサイトのLightboxギャラリー をご覧下さい。
Lightboxギャラリーとは
Lightbox(ライトボックス)とはイメージを美しく機能的に表示するのに使用されるJavaScriptアプリケーションです。
WordPress標準のギャラリーでは、サムネイル画像をクリックした際に拡大イメージが1枚あるだけのページへ移動する単純な構成です。
Lightboxギャラリーなら、ページ遷移なしに拡大イメージが表示されるため見る人へストレスを与えず機能的です。
また、スムーズで上品なギャラリーになるため美しい写真をより美しく演出することができます。
「テーマを適用する前にアップロードした画像」を利用してギャラリーを作成すると拡大イメージが正常に表示されない場合があります。
Lightboxギャラリーを作成する際には、テーマ適用後にアップロードした画像をご利用下さい。
既存の画像と同じ画像をアップロードしてもWordPress上では自動的に別ファイルとして扱われます。 Lightboxギャラリーを作成する際に画像を再度アップロードする場合には、アップロード前に既存の画像を削除する必要はありません。 その際、新しくアップロードした画像と古い画像を取り違えないようにご注意下さい。
Lightboxギャラリーの作成方法
WordPress標準のギャラリーと同じ作成方法で自動的にLightboxギャラリーになります。
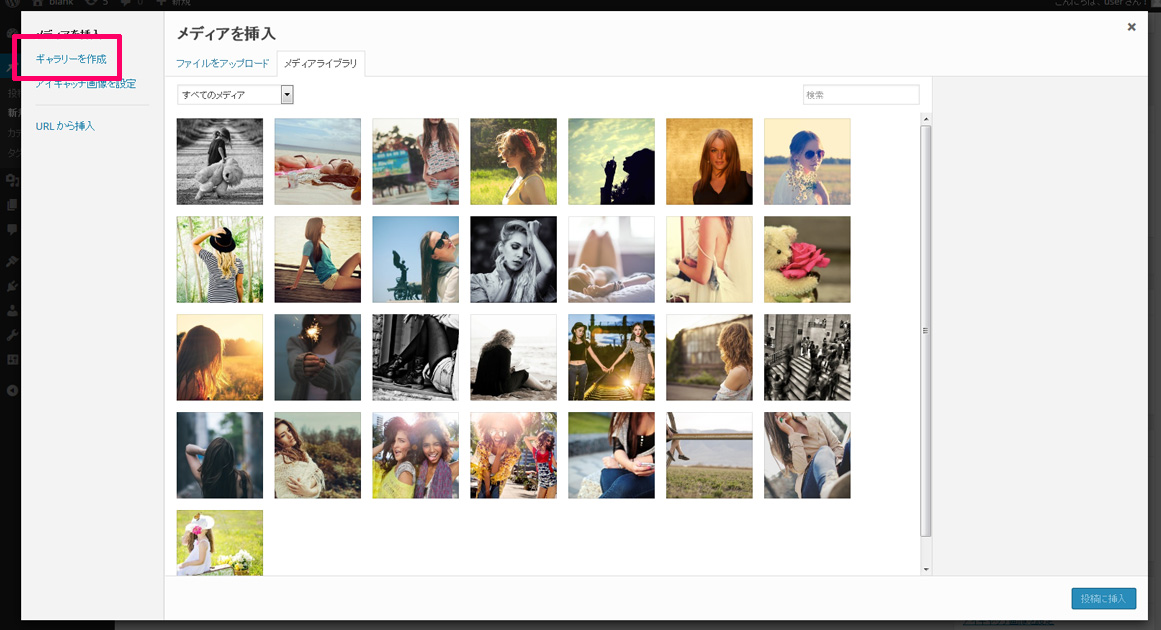
記事や固定ページの投稿/編集画面で「メディアを追加」をクリックします。
「ギャラリーを作成」をクリックします。
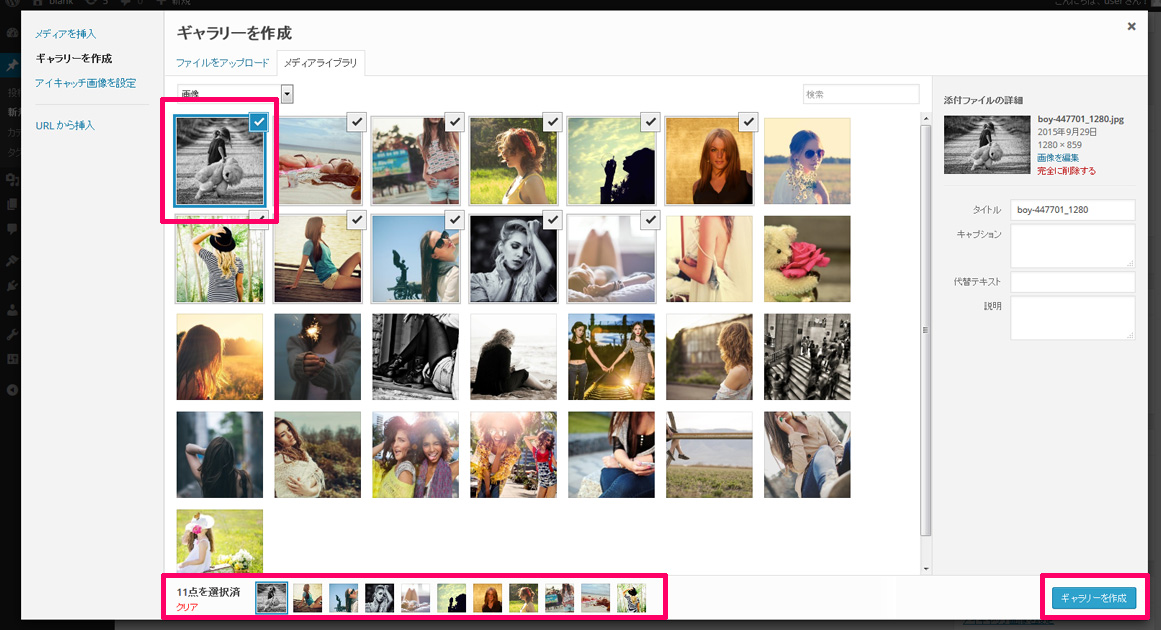
表示されている画像の中からギャラリーに入れたい画像を選択します。
(画像を新規にアップロードする場合はドラッグ&ドロップで画像を追加して下さい。)
下部のリストに選択された画像が表示されているのを確認してから、右下の「ギャラリーを作成」をクリックします。
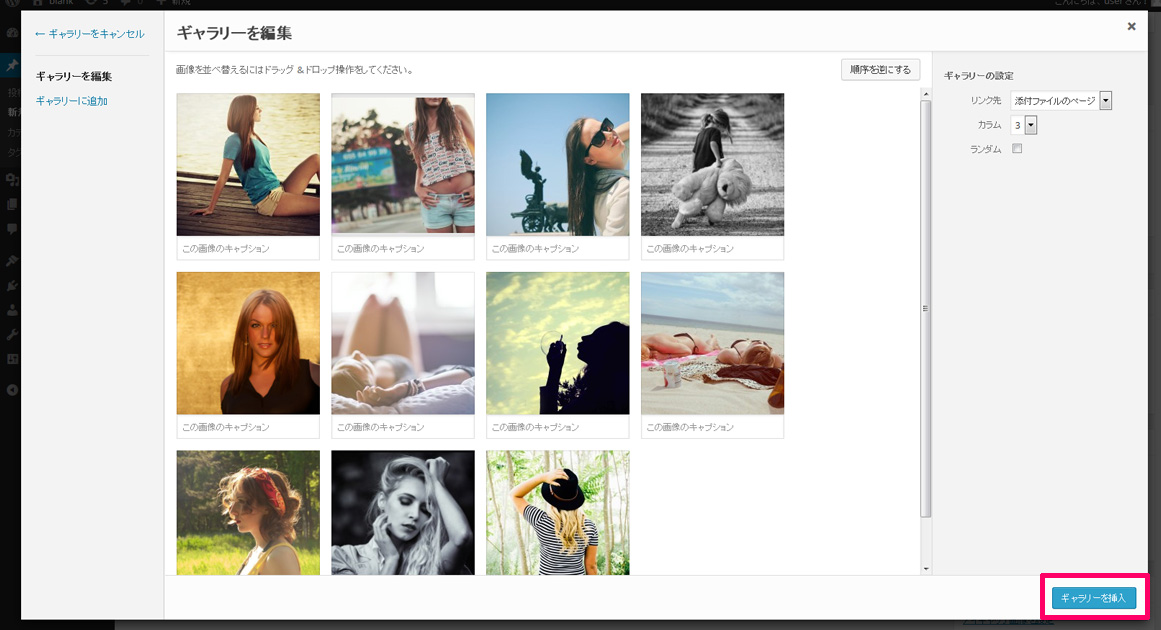
画像の並べ替えやキャプションの設定をしてから、右下の「ギャラリーを挿入」をクリックします。
テキストエリアにギャラリーを挿入するためのコードが表示されているのを確認して、「公開」をクリックすれば完了です。
Dolce&Vivaceでは [WordPress本体] に関するサポートは行っておりません。
WordPress本体のインストールや初期設定、テーマの利用に関わらず必要な基本設定や操作方法についてはご購入頂いたテーマのサポート対象外となります。 WordPress公式のドキュメントなどを参考にご自身で行なってください。