
ワンポイントアイコンを設定する
サイトのアクセントとしてWebフォントを利用した『ワンポイントアイコン』を設定することができます。
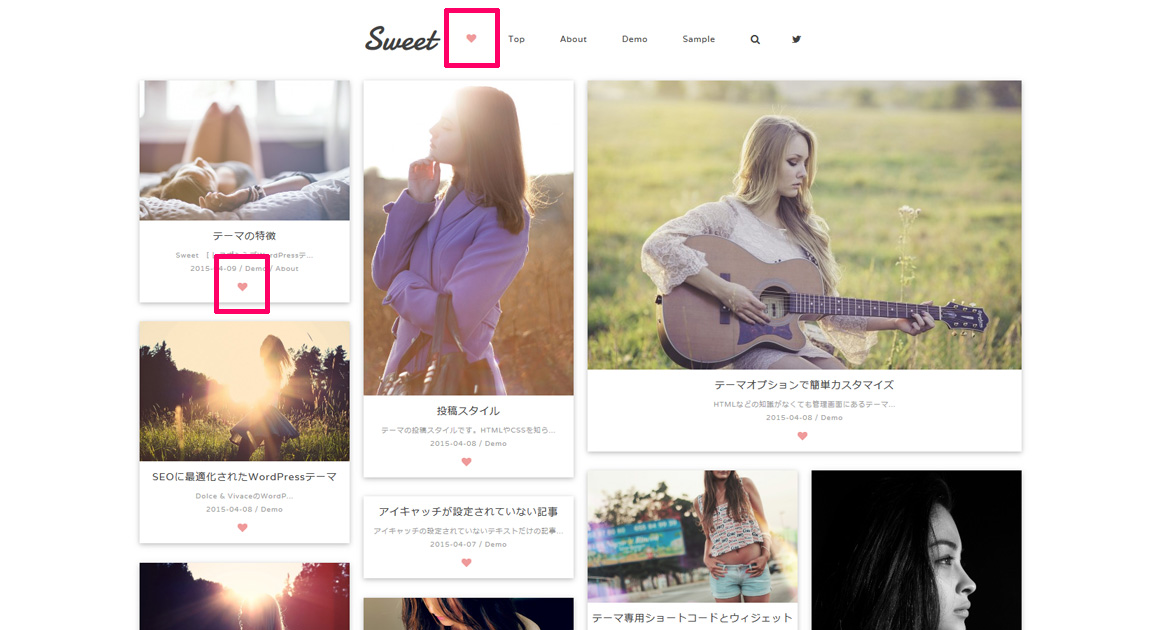
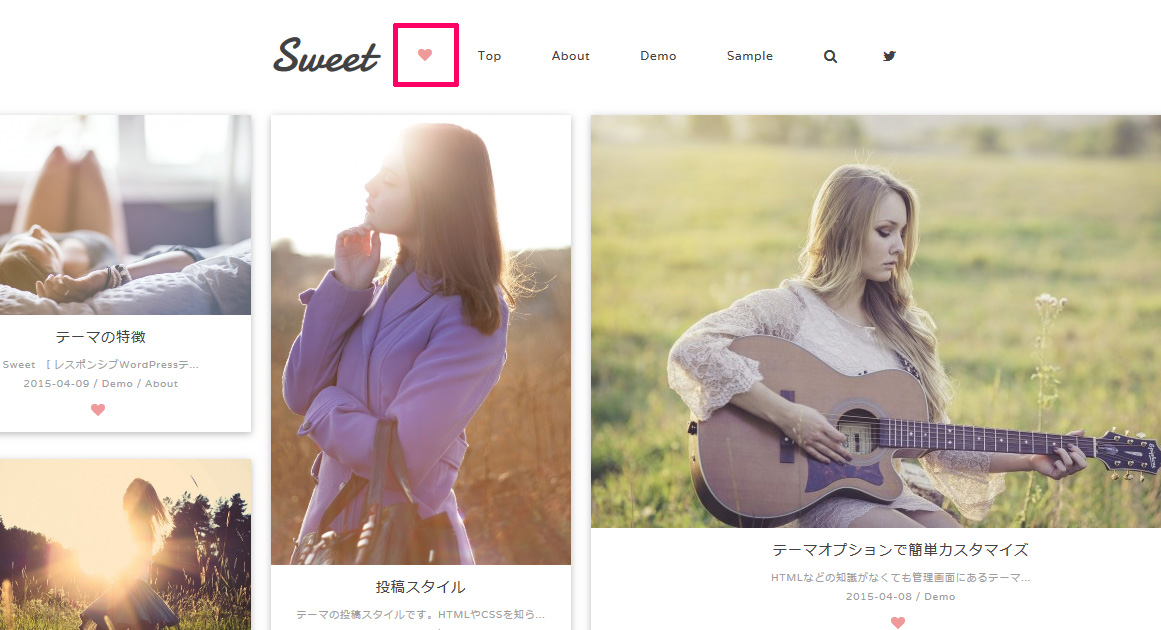
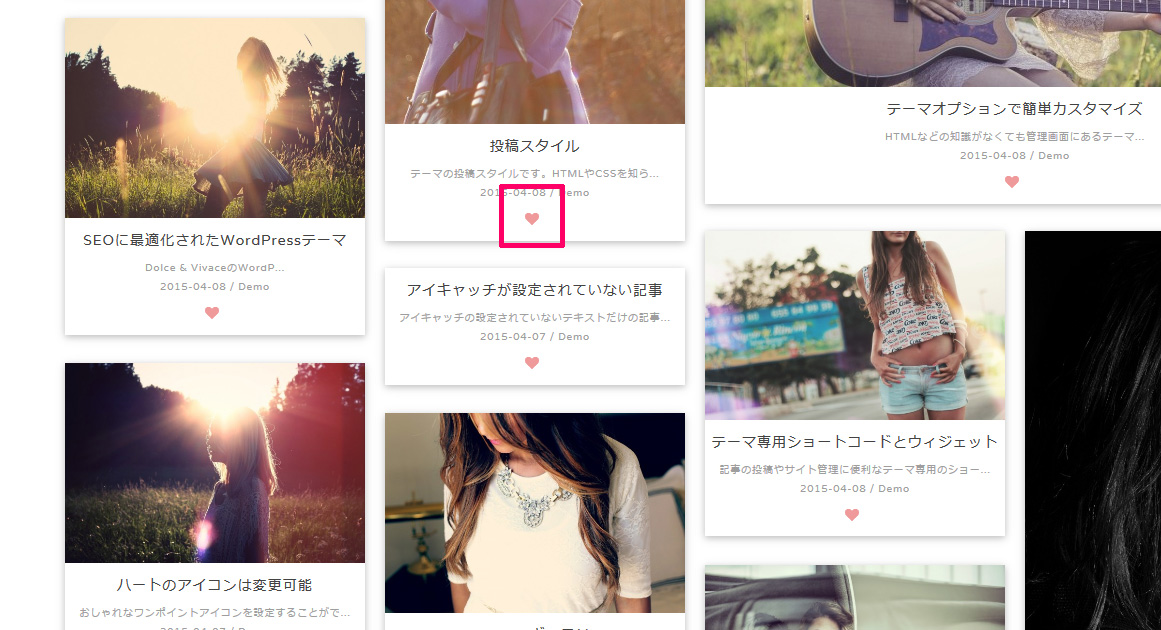
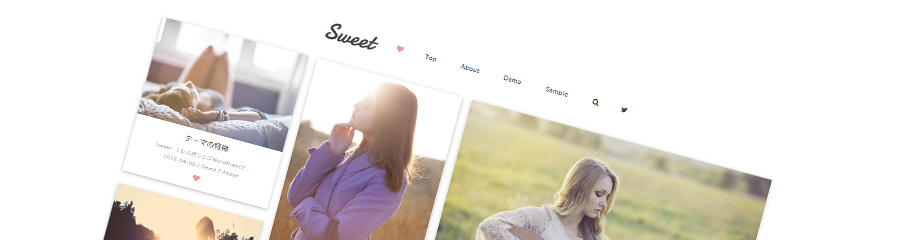
ワンポイントアイコンの色や形は自由に選ぶことができ、「トップメニューのロゴとナビゲーションの間」と「記事ボックスの最下部中央」にそれぞれ表示させることができます。
ワンポイントアイコンを設定するには、まずWordPressの管理画面へログインします。
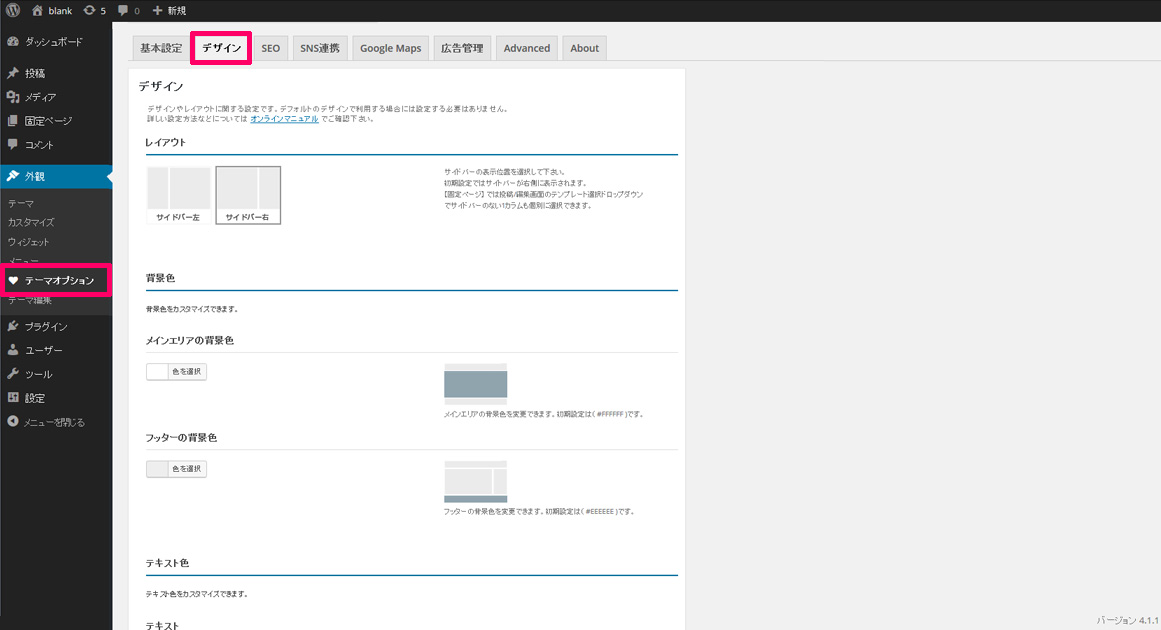
左側のメニューから「外観」→「テーマオプション」に進んで「デザイン」のタブを選択します。
下にスクロールして「ワンポイントアイコン」の項目へ進みます。
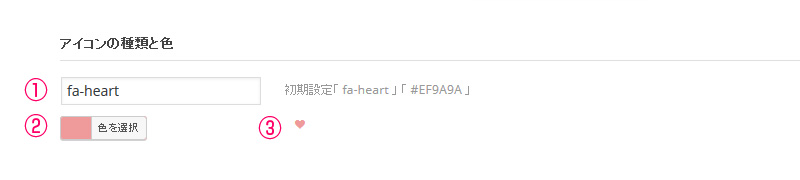
アイコンの種類と色
1. Webアイコン一覧
からお好みのWebアイコンを探します。
2. テキストエリア(下記画像①)にアイコン名を「 fa-heart 」 のような形式で入力します。
3. カラーピッカー(下記画像②)で色を選択します。
4. 下にスクロールして、右下の「保存」をクリックします。
5. プレビュー(下記画像③)でWebアイコンがきちんと設定されているか確認します。
6. 他の箇所についても同様に繰り返して設定します。
アイコンのサイズ
アイコンのサイズを微調整することができます。初期設定のアイコンサイズより大きくしたり小さくしたりしたい場合には設定を変更して下さい。
トップメニューへの表示
サイト上部の「トップメニュー」のワンポイントアイコンの表示/非表示を切り替えます。トップメニューのワンポイントアイコンは『サイトロゴ』と『メインメニュー』の間に表示されます。初期設定では表示されるようになっています。
記事ボックスへの表示
トップページや関連記事などに並ぶ「記事ボックス」のワンポイントアイコンの表示/非表示を切り替えます。ワンポイントアイコンは『ボックスの最下部中央』に表示されます。初期設定では表示されるようになっています。