
Webアイコンを表示する
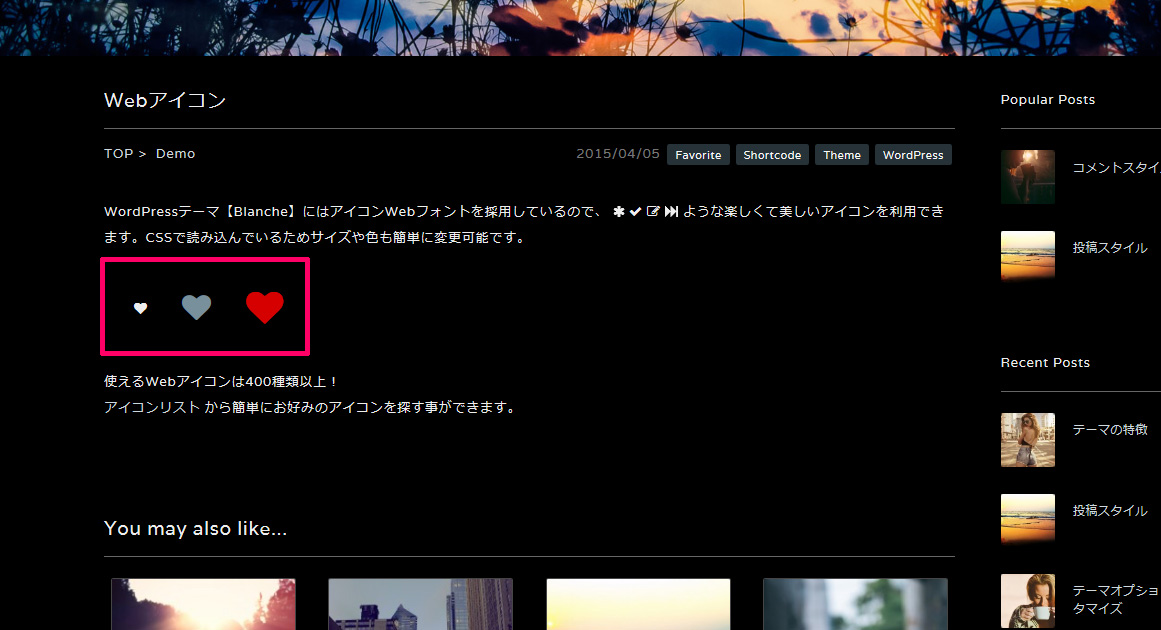
Dolce & VivaceのWordPressテーマではアイコンWebフォントを採用しているので、 ような楽しくて美しいアイコンが利用できます。CSSで読み込んでいるためサイズや色も変更可能です。 設定も不要で、投稿/編集画面からテーマ専用ショートコードで簡単にお使い頂けます。
使えるWebアイコンは400種類以上で、【 Webアイコン一覧 】 から簡単にお好みのアイコンを探す事ができます。
Webアイコンの使い方
記事の本文にWebアイコンを表示することができます。
記事の本文にWebアイコンを表示する
記事の本文にWebアイコンを表示するには、投稿/編集画面でテーマ専用ショートコードを記述します。
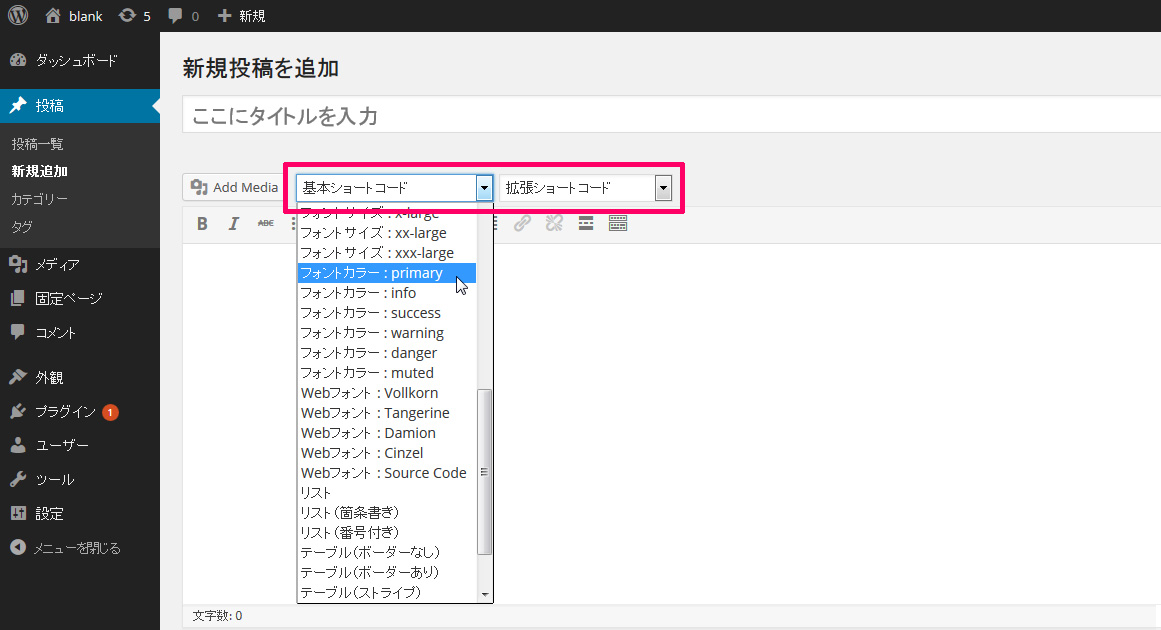
投稿/編集画面に表示されているドロップダウンから「拡張ショートコード」→「Webアイコン」を選択します。
以下のようなショートコードが本文に挿入されます。
<!– ~ –>の部分は説明コメントです。そのまま残しても投稿には表示されませんが、削除しても問題ありません。
[icon name='fa-heart'] <!-- https://dolcevivace.com/document/iconlist.html で好みのアイコンを探して fa-heart の部分をアイコンリストに従って fa-arrow-left のように変更して下さい。 -->
次に、こちらの 【 Webアイコン一覧 】 から使いたいWebアイコンを探します。
例えば、
fa-arrow-circle-right
というアイコンを使いたい場合は fa-arrow-circle-right がアイコン名になります。
以下のようにデフォルトで入っている fa-heart というアイコン名を fa-arrow-circle-right に変更します。
[icon name='fa-arrow-circle-right']
このように、アイコンリストから使いたいWebアイコンの名前をコピー&ペーストでショートコード内に記述して利用して下さい。
あとは以下のように通常の要領で記事を書くと
[icon name='fa-arrow-circle-right'] こんにちは!
以下のように表示されます。
HINT
Webアイコン以外にも、便利な「テーマ専用ショートコード」をたくさんご用意しています。
テーマ専用ショートコードの基本的な使い方については下記のページを参考にして下さい。
各テーマ専用ショートコードの見本やテキストや数字の変更方法については下記のページを参考にして下さい。。
HINT
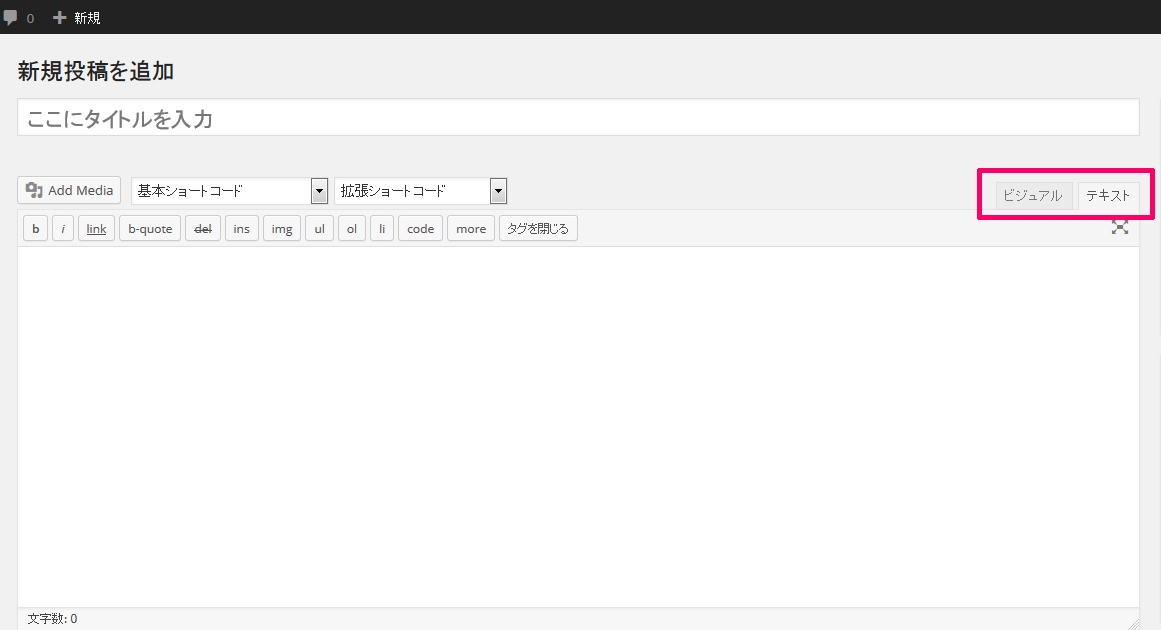
テーマ専用ショートコードを利用する際には「テキストエディタ」を利用して下さい。
「ビジュアルエディタ」でショートコードを挿入すると表示が崩れる場合があります。
*「テキストエディタ」や「ビジュアルエディタ」等のWordPress本体の利用方法についてはサポート対象外となります。
テーマ専用ショートコードはDolce & VivaceのWordPressテーマでのみ利用可能です。
また、他のショートコードプラグインを使用している場合には設定が競合してしまう可能性があります。その際にはWordpress(ワードプレス)管理画面のテーマオプションでテーマ専用のショートコードを無効にして下さい。