
テーマオプション – SNS連携設定
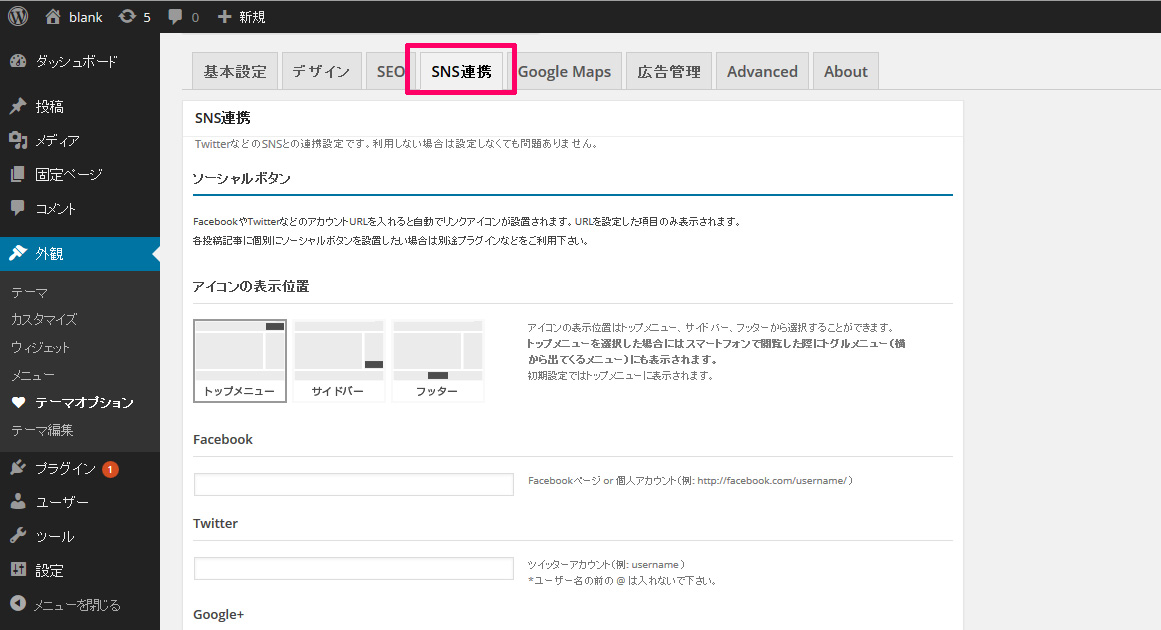
WordPress(ワードプレス)管理画面の左側メニューから「外観」→「テーマオプション」に進んで「SNS連携」のタブを選択します。
URLを設定したSNSのみアイコンが表示されますので、必要のないSNSは空欄のままにして下さい。
テキストエリアのURLを削除してから「保存」をクリックすればSNSアイコンが削除されます。
アイコンの表示位置
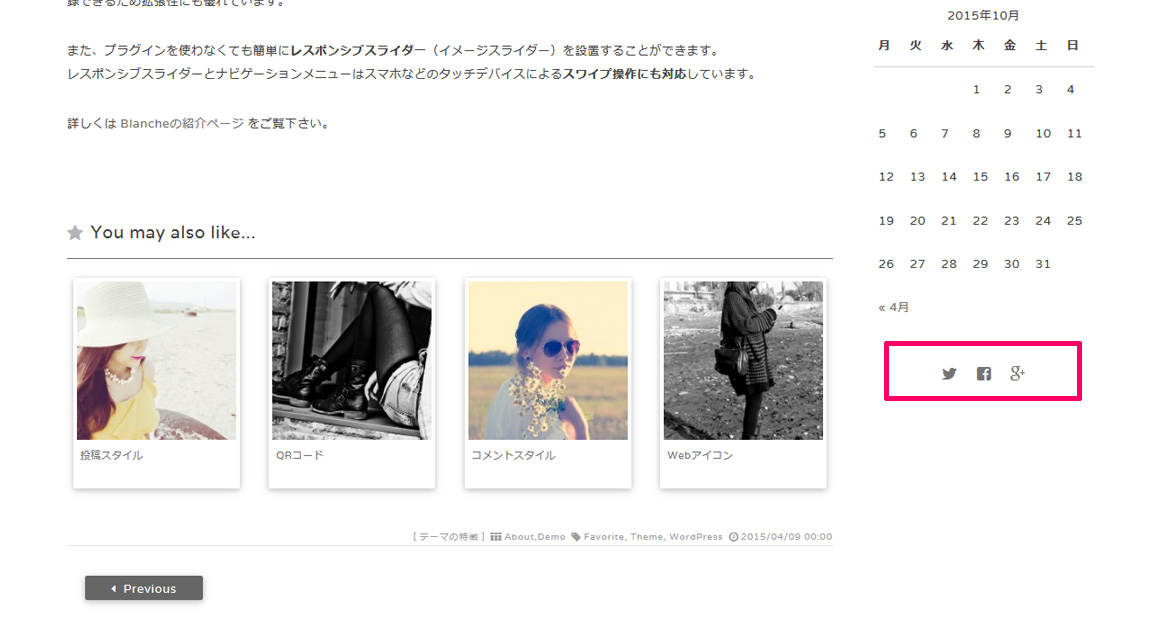
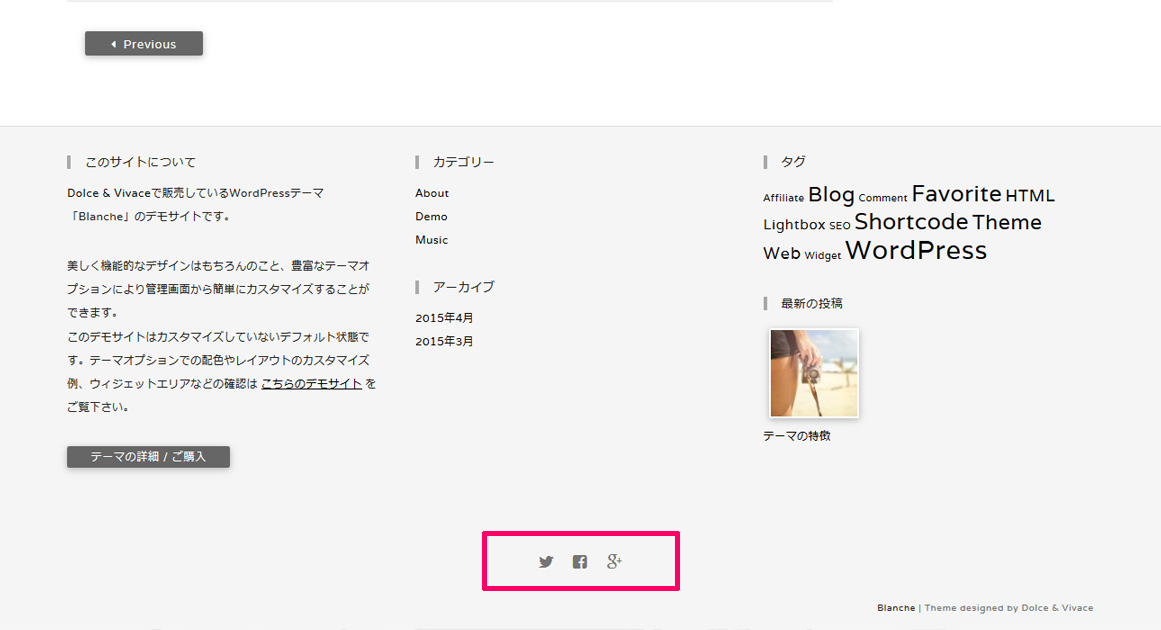
表示位置をトップメニュー、サイドバー、フッターから選択して、右下にある「保存」をクリックすれば設定が完了します。
初期設定ではトップメニューに表示されます。
トップメニューを選択した場合にはスマートフォンで閲覧した際にトグルメニュー(横から出てくるメニュー)にも表示されます。
トップメニュー
サイドバー
フッター
テキストエリアにマイページURLを入力して、右下にある「保存」をクリックすれば設定が完了します。
FacebookのマイページURL入力形式
Facebookページ or 個人アカウントページのURLをそのまま入力します。
例: http://facebook.com/username/
テキストエリアにマイページURLを入力して、右下にある「保存」をクリックすれば設定が完了します。
ツイッターのマイページURL入力形式
ツイッターのアカウント名を入力します。
例: username
*ユーザー名の前の @ は入れないで下さい。
Google+
テキストエリアにマイページURLを入力して、右下にある「保存」をクリックすれば設定が完了します。
Google+のマイページURL入力形式
マイページURLをそのまま入力します。
例: https://plus.google.com/111111/
テキストエリアにマイページURLを入力して、右下にある「保存」をクリックすれば設定が完了します。
インスタグラムのマイページURL入力形式
マイページURLをそのまま入力します。
例: https://instagram.com/username/