
レイアウトやデザインの設定
WordPressテーマのレイアウトやデザインを管理画面のテーマオプションから簡単にカスタマイズすることができます。
レイアウトやデザインの設定をするには、まずWordPressの管理画面へログインします。
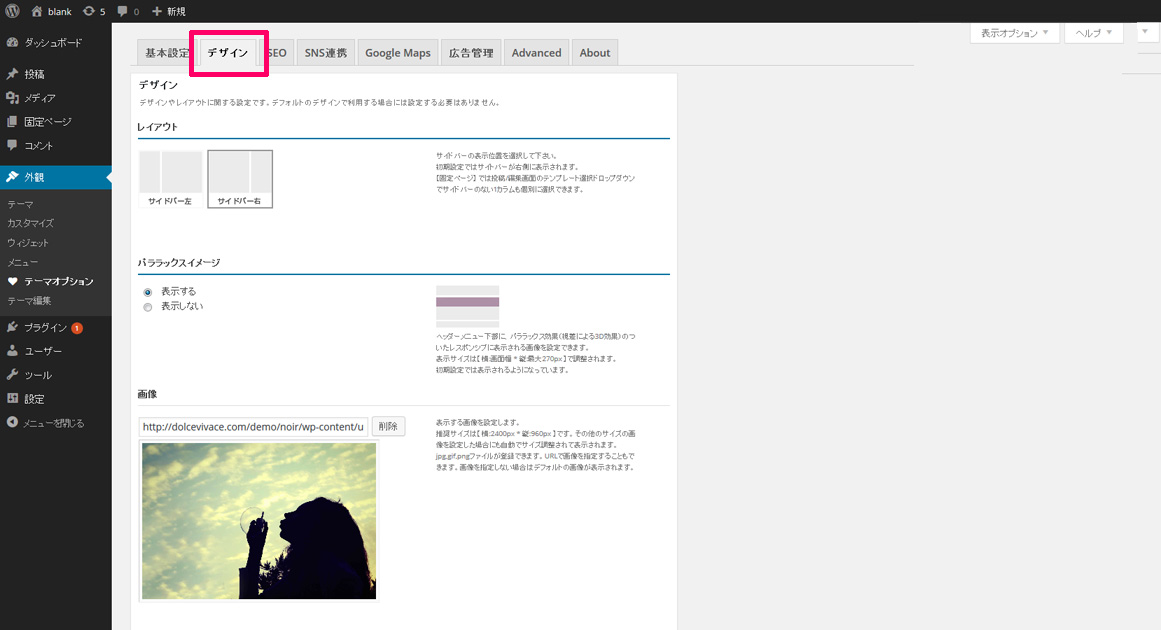
左側のメニューから「外観」→「テーマオプション」に進んで「デザイン」のタブを選択します。
レイアウト
サイドバーの表示位置を左右選択することができます。
初期設定ではサイトバーが右側に表示されます。
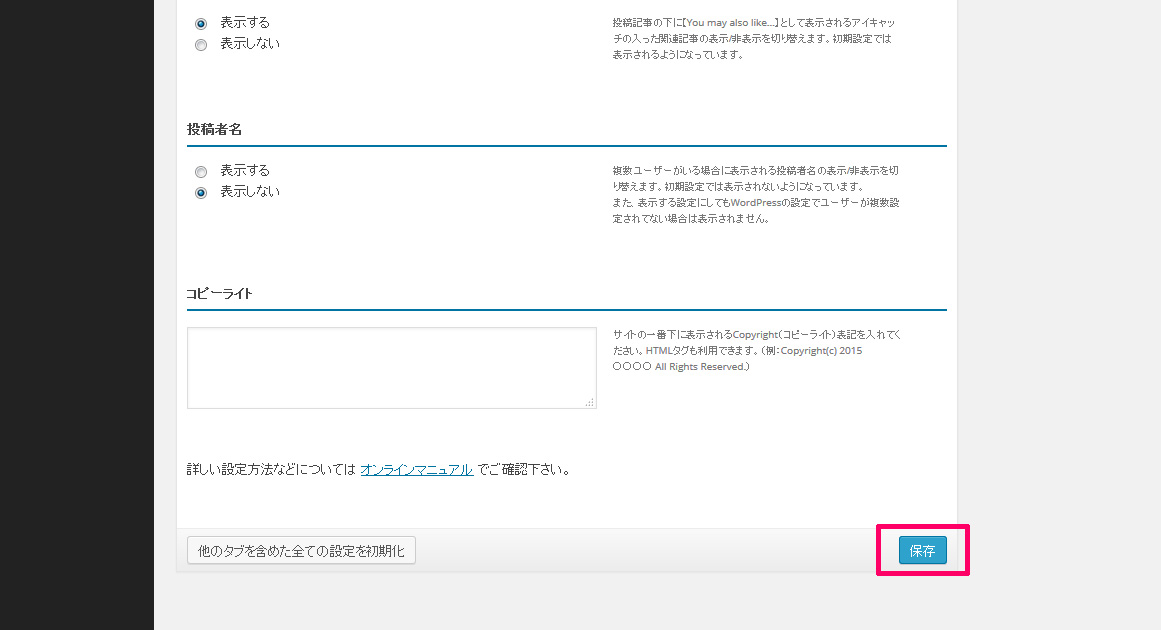
「サイドバー左」か「サイドバー右」のいずれかのアイコンを選択して、右下にある「保存」をクリックすれば設定が完了します。
(固定ページについては、投稿する際に個別でサイドバーのない1カラムも投稿/編集画面のテンプレート選択で選択できます。)
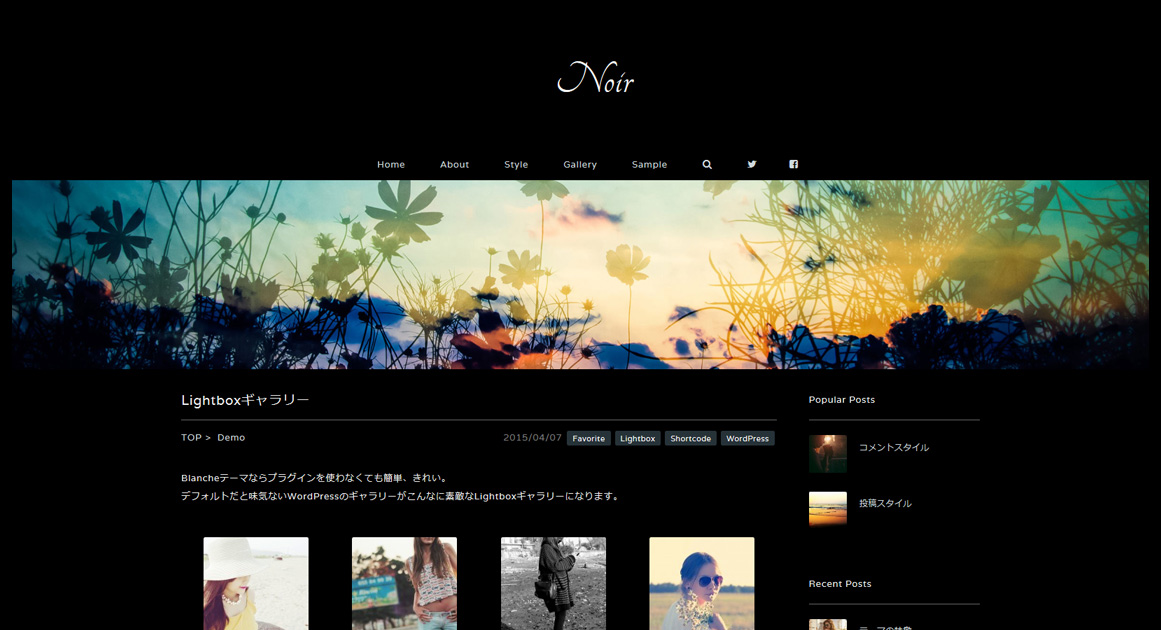
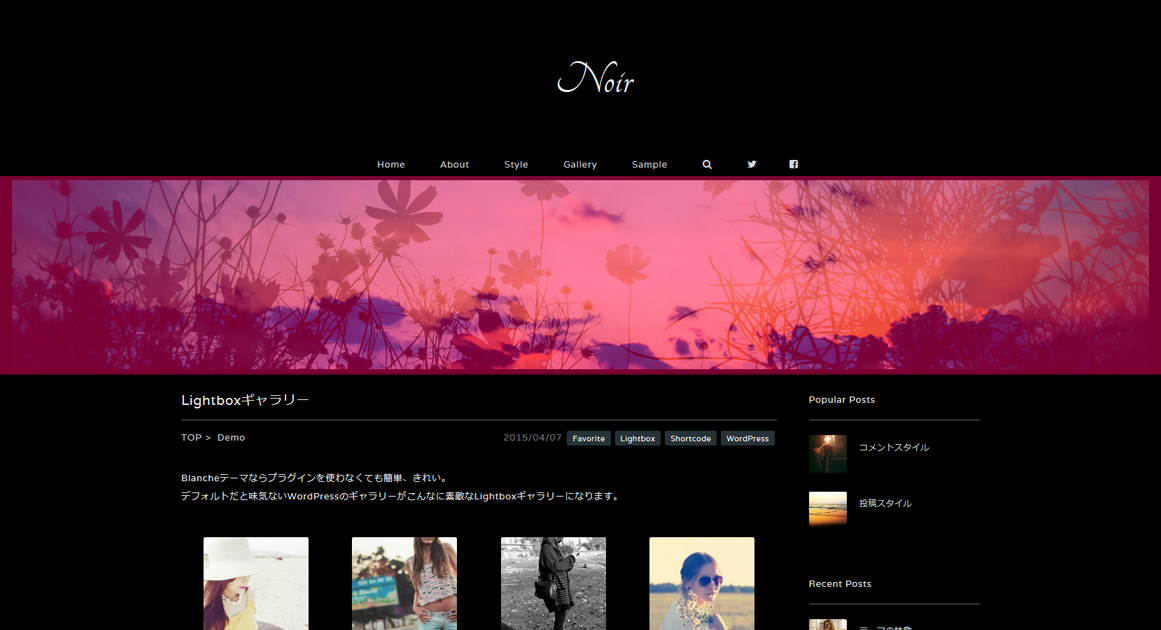
パララックスイメージ
ヘッダーメニュー下部に、パララックス効果(視差による3D効果)のついたレスポンシブに表示される画像を設定できます。
画像を「選択」を押して指定してから、右下にある「保存」をクリックして設定して下さい。
登録する画像の推奨サイズは【 横:2400px * 縦:960px 】です。その他のサイズの画像を設定した場合にも自動でサイズ調整されて表示されます。
jpg,gif,pngファイルが登録できます。URLで画像を指定することもできます。
画像を指定しない場合はデフォルトの画像が表示されます。
パララックスイメージを非表示にしたい場合は、「表示しない」にチェックをいれてから右下にある「保存」をクリックして設定して下さい。
設定した画像を削除したい場合は、表示されているファイル名の横の「削除」をクリックしてから、右下にある「保存」をクリックして下さい。 パララックスイメージ自体を非表示にしたい場合は、「表示しない」にチェックをいれてから右下にある「保存」をクリックして設定して下さい。
画像を他の画像に変更したい場合は、まず「削除」→「保存」で画像を削除してから、新しい画像を「選択」→「保存」で設定して下さい。
*パララックスイメージには初期状態(画像を指定していない状態)ではサンプル画像が表示されます。
サンプル画像をそのまま継続して利用する際には、画像配布元の利用規約に同意する必要がある場合があります。
テーマファイル内 readme.txt に詳細を記載しておりますのでご確認下さい。
テキスト色
テキストの色を自由に設定することができます。
リンク色はマウスを乗せた時(マウスオーバー時)の色も設定することができます。
カラーピッカーで色を直接選択して右下にある「保存」をクリックすれば設定が完了します。
テキスト(本文)
ヘッダーナビゲーション
リンク
カラーピッカーを使う代わりに、色のRGB値を直接入力しても問題ありません。
初期設定の色に戻す場合にもRGB値を入れることで設定して頂けます。
ボタン色
ボタンの背景色やテキスト色を自由に設定することができます。
マウスを乗せた時(マウスオーバー時)の色も設定することができます。
カラーピッカーで色を直接選択して右下にある「保存」をクリックすれば設定が完了します。
カラーピッカーを使う代わりに、色のRGB値を直接入力しても問題ありません。
初期設定の色に戻す場合にもRGB値を入れることで設定して頂けます。