
パララックスイメージを表示する
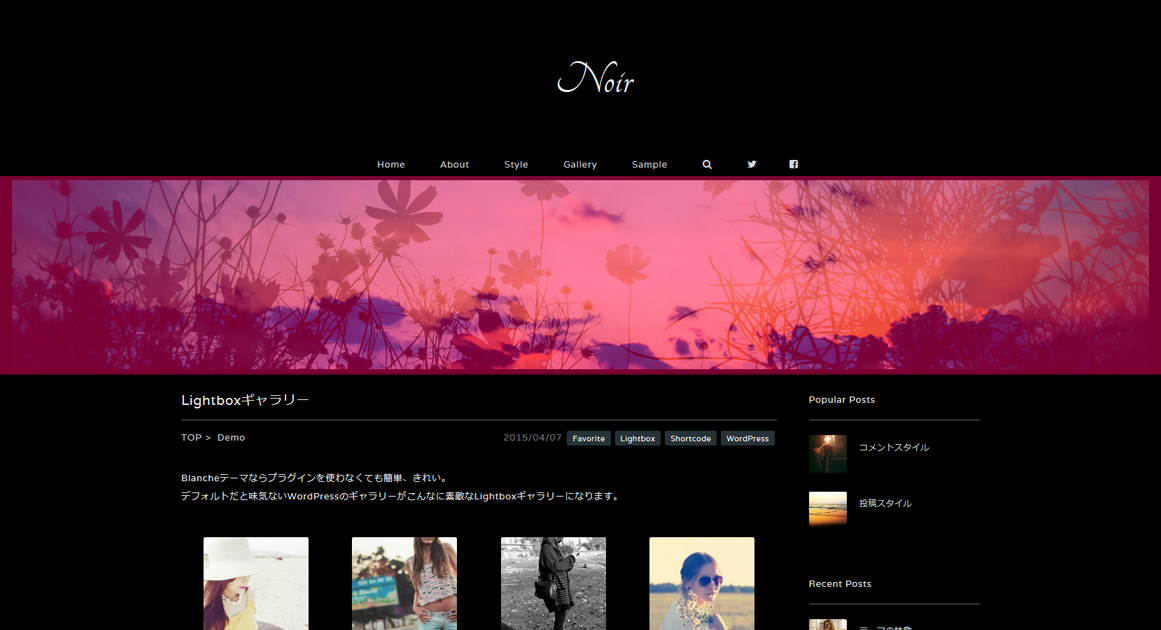
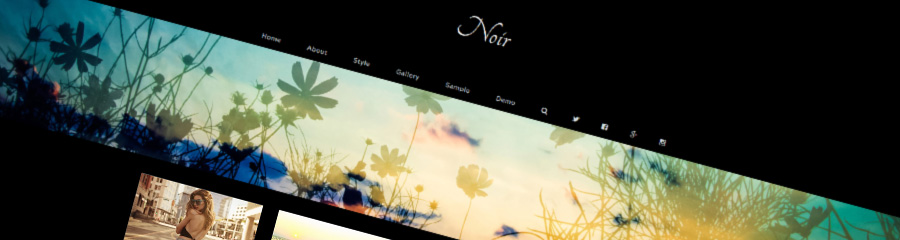
パララックスイメージを設定すると、こちらの デモサイト1 のように、
ヘッダーメニュー下部にパララックス効果(視差による3D効果)のついたレスポンシブに表示される画像を設定できます。
パララックスイメージを設定するには、まずWordPressの管理画面へログインします。
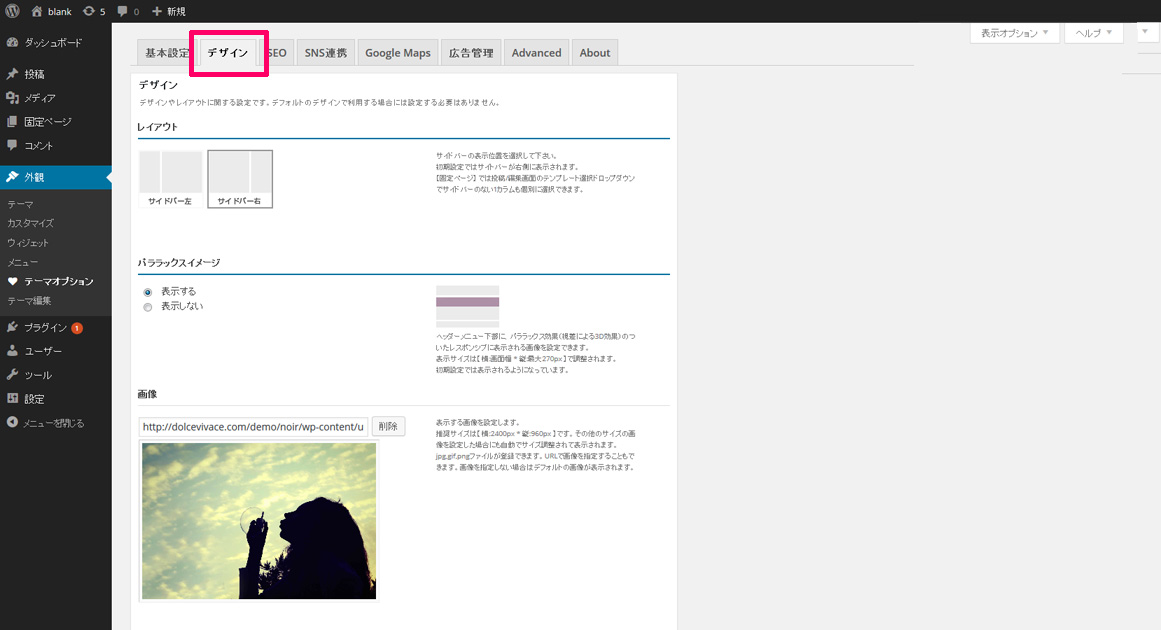
左側のメニューから「外観」→「テーマオプション」に進んで「デザイン」のタブを選択します。
下にスクロールして「パララックスイメージ」の項目へ進みます。
パララックスイメージ
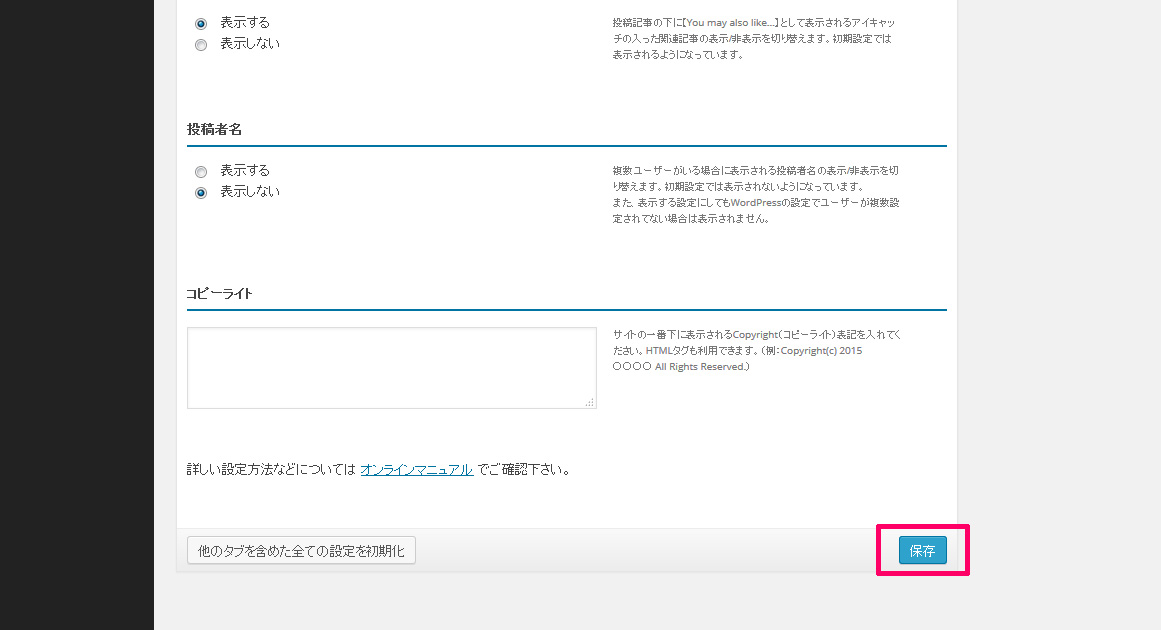
画像を「選択」を押して指定してから、右下にある「保存」をクリックして設定して下さい。
登録する画像の推奨サイズは【 横:2400px * 縦:960px 】です。その他のサイズの画像を設定した場合にも自動でサイズ調整されて表示されます。
jpg,gif,pngファイルが登録できます。URLで画像を指定することもできます。
画像を指定しない場合はデフォルトの画像が表示されます。
パララックスイメージを非表示にしたい場合は、「表示しない」にチェックをいれてから右下にある「保存」をクリックして設定して下さい。
設定した画像を削除したい場合は、表示されているファイル名の横の「削除」をクリックしてから、右下にある「保存」をクリックして下さい。 パララックスイメージ自体を非表示にしたい場合は、「表示しない」にチェックをいれてから右下にある「保存」をクリックして設定して下さい。
画像を他の画像に変更したい場合は、まず「削除」→「保存」で画像を削除してから、新しい画像を「選択」→「保存」で設定して下さい。
*パララックスイメージには初期状態(画像を指定していない状態)ではサンプル画像が表示されます。
サンプル画像をそのまま継続して利用する際には、画像配布元の利用規約に同意する必要がある場合があります。
テーマファイル内 readme.txt に詳細を記載しておりますのでご確認下さい。