Googleマップが表示されない場合
2016年6月22日から新規のサイトでGoogle Mapsを使用する場合はAPI Keyが必要になりました。
GoogleマップWidgetで下記の画像のようにGoogleマップが表示されない場合には、Google Maps API Keyを取得して設定を行って下さい。

1. Google Maps API Keyを取得する
GoogleマップAPIキーは以下の手順で取得することができます。
(Googleアカウントへのログインが必要となります。)
Google Maps API へアクセスして、右上の「キーを取得」を選択します。

下記のような「Google Maps ウェブ API をアクティベートする」というポップアップが出るので「続ける」を選択します。

利用規約に同意して続行します。

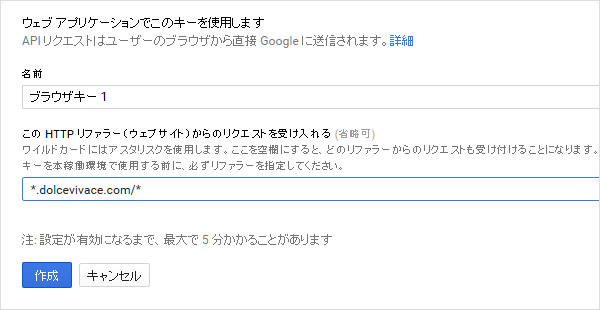
下記のような画面が表示されます。

「このHTTPリファラー(ウェブサイト)からのリクエストを受け入れる」の欄にGoogleMapsを設置するURLを登録します。
例えば、
https://dolcevivace.com/
というURLのサイトであれば
*.dolcevivace.com/*
と入力して「作成」を押します。
さらに、もう一度「保存」を押して完了します。
下記のような画面が表示されれば完了です。

表示されているAPIキーをコピーして利用することができます。
2. Google Maps API Keyをテーマに設定する
設定方法はご利用のWordPressテーマのバージョンによって異なります。
まずは、Wordpress(ワードプレス)管理画面の「外観」→「テーマオプション」で「Google Maps」のタブをご確認下さい。
「Google Maps」のタブに、
Google Maps API Key の入力欄が表示されているバージョンをお使いの方
Google Maps API Key の入力欄が表示されていないバージョンをお使いの方
Google Maps API Key の入力欄が表示されているバージョンをお使いの方
先程取得したAPIキーをGoogle Maps API Key の入力欄に入力して、右下の「保存」を押して設定を完了します。
サイトを確認してGoogleマップが表示されていることをご確認下さい。
ご確認の際には、キャッシュ系のプラグインをご利用の方は忘れずにキャッシュを削除してからご確認下さい。
Google Maps API Key の入力欄が表示されていないバージョンをお使いの方
Google Maps API Key の入力欄が表示されていない場合には、お手数ですが下記の手順でAPIキーをテーマファイルに直接記述して下さい。
APIキーのテーマファイルへの記述は、テーマファイルを直接編集する「テーマの編集」にて行います。
設定を間違えるとサイトが表示されなくなる等の問題がでる場合がありますので、必ずバックアップをとった上で慎重に作業を行って下さい。
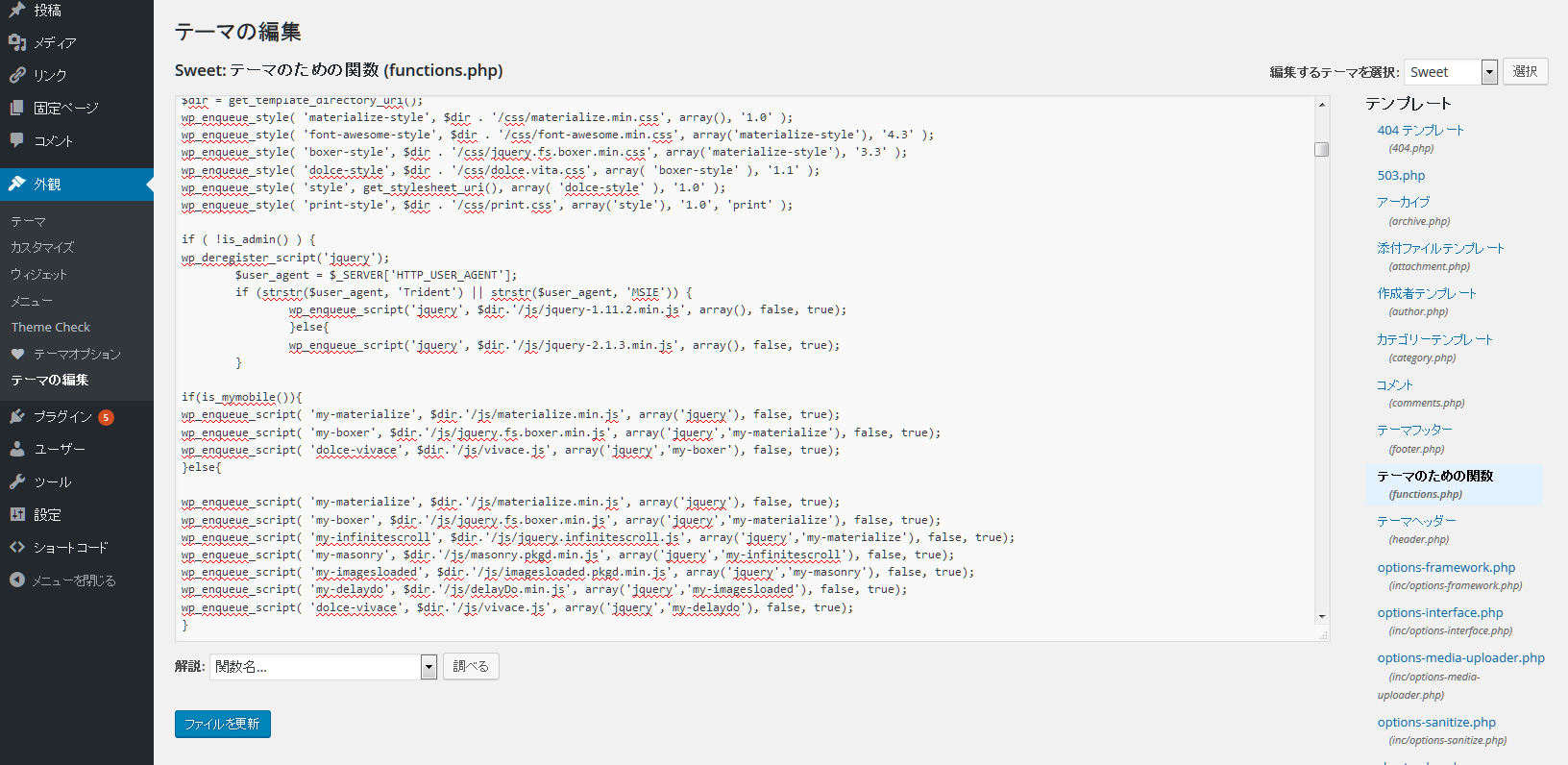
まずは、Wordpress(ワードプレス)管理画面の「外観」→「テーマの編集」へ進みます。
右側にテーマファイルのリストが並んでいるので「テーマのための関数 (functions.php)」を選択します。
functions.phpの内容がテキストエリアに表示されます。
ページ上部に (テーマ名): テーマのための関数 (functions.php) と表示されていることをご確認下さい。
ファイルの内容が表示されているテキストエリア内にて、
キーボードの Ctrl + Fを押してブラウザの検索ボックスに「 google-maps-js 」と入力して次の行を探します。
wp_enqueue_script('google-maps-js','http://maps.google.com/maps/api/js?sensor=true');
上記の1行を下記の1行に書き換えます。
wp_enqueue_script('google-maps-js','https://maps.googleapis.com/maps/api/js?key=XXX');
さらに、key=XXX の箇所の XXX を先程取得したAPIキーに置き換えます。
例えば以下のようになります。
//例:APIキーが「AIzaSyDL_uOdNc3MVBAIzaSyD」の場合
wp_enqueue_script('google-maps-js','https://maps.googleapis.com/maps/api/js?key=AIzaSyDL_uOdNc3MVBAIzaSyD');
ご自身のAPIキーに変更したら、管理画面下にある「ファイルを更新」を押して編集を完了します。
サイトを確認してGoogleマップが表示されていることをご確認下さい。
ご確認の際には、キャッシュ系のプラグインをご利用の方は忘れずにキャッシュを削除してからご確認下さい。