
テーマオプション – デザイン設定
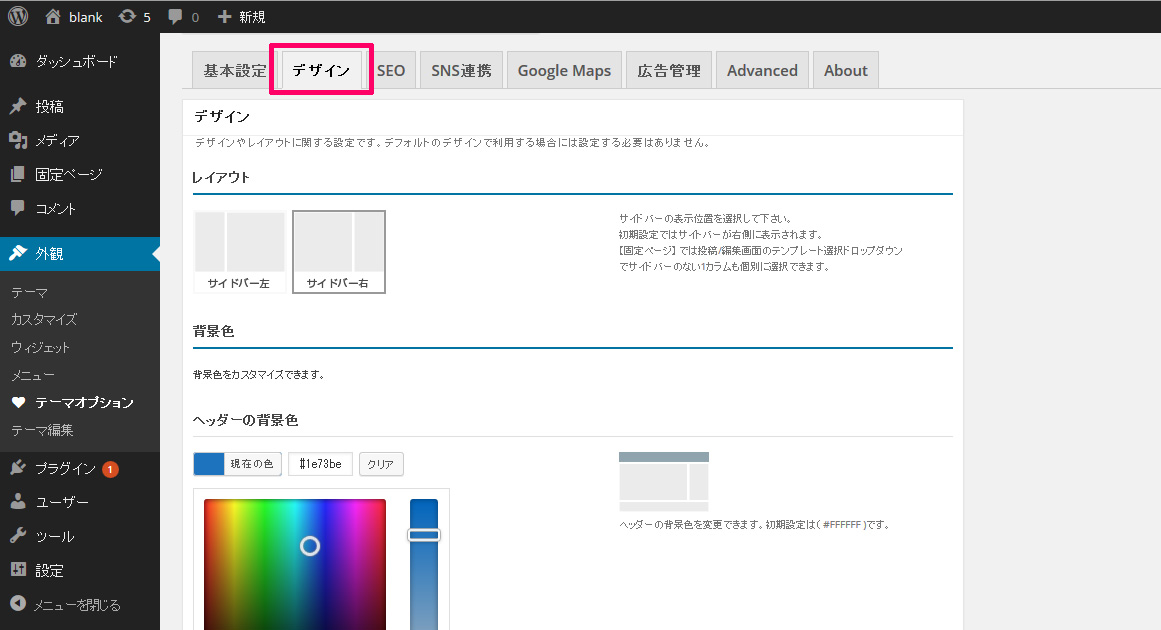
WordPress(ワードプレス)管理画面の左側メニューから「外観」→「テーマオプション」に進んで「デザイン設定」のタブを選択します。
レイアウト
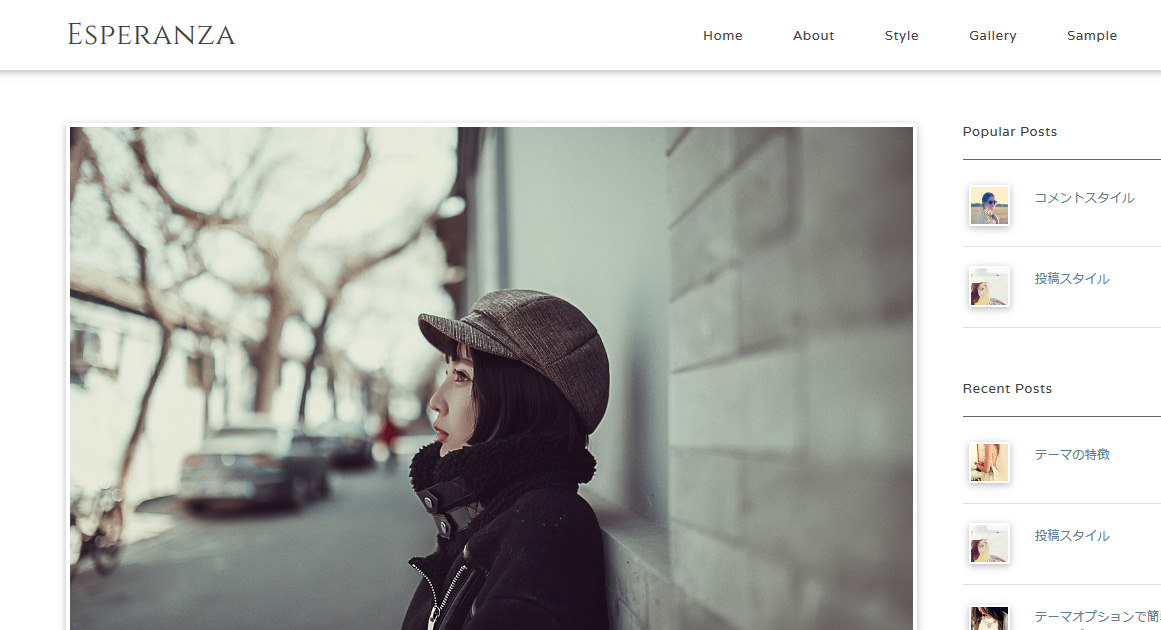
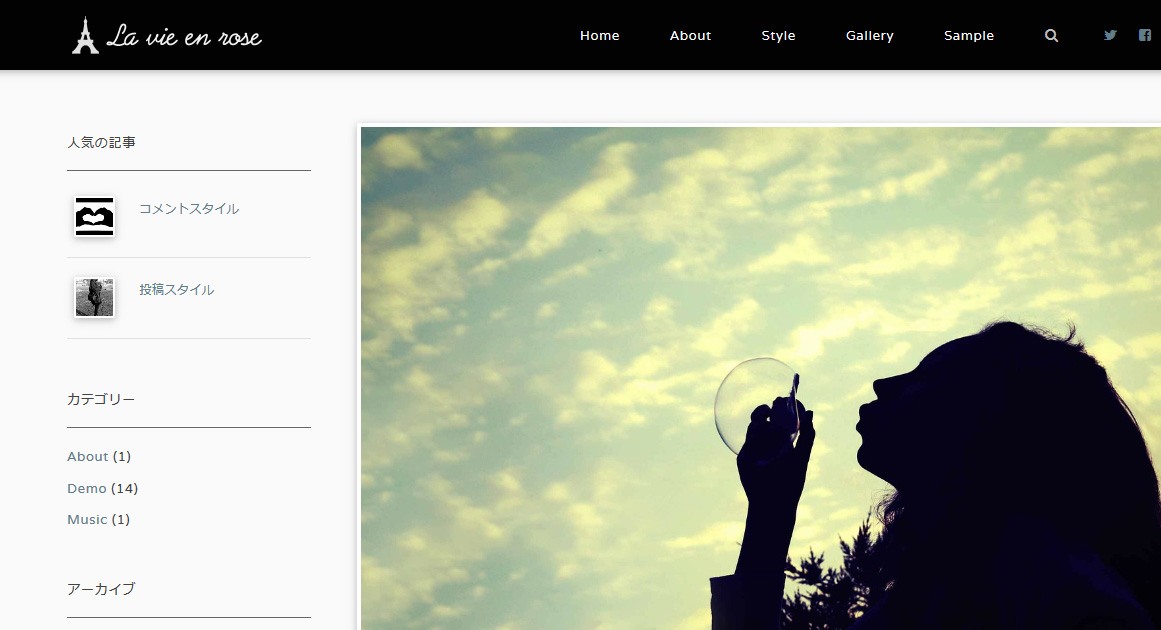
サイドバーの表示位置を左右選択することができます。
初期設定ではサイトバーが右側に表示されます。
「サイドバー左」か「サイドバー右」のいずれかのアイコンを選択して、右下にある「保存」をクリックすれば設定が完了します。
(固定ページについては、投稿する際に個別でサイドバーのない1カラムも投稿/編集画面のテンプレート選択で選択できます。)
背景色
ヘッダー・メインエリア・フッターの背景色を自由に設定することができます。
カラーピッカーで色を直接選択して右下にある「保存」をクリックすれば設定が完了します。
カラーピッカーを使う代わりに、色のRGB値を直接入力しても問題ありません。
初期設定の色に戻す場合にもRGB値を入れることで設定して頂けます。
ヘッダーとメインエリアの背景色の初期値は[ #FFFFFF ]です。フッターの背景色の初期値は[ #EEEEEE ]です。
テキスト色
テキストの色を自由に設定することができます。
リンク色はマウスを乗せた時(マウスオーバー時)の色も設定することができます。
カラーピッカーで色を直接選択して右下にある「保存」をクリックすれば設定が完了します。
テキスト(本文)
ヘッダーナビゲーション
リンク
カラーピッカーを使う代わりに、色のRGB値を直接入力しても問題ありません。
初期設定の色に戻す場合にもRGB値を入れることで設定して頂けます。
ボタン色
ボタンの背景色やテキスト色を自由に設定することができます。
マウスを乗せた時(マウスオーバー時)の色も設定することができます。
カラーピッカーで色を直接選択して右下にある「保存」をクリックすれば設定が完了します。
カラーピッカーを使う代わりに、色のRGB値を直接入力しても問題ありません。
初期設定の色に戻す場合にもRGB値を入れることで設定して頂けます。
Webアイコン
投稿記事のタイトルやカテゴリページのタイトルなどの左側にWebアイコンをつけることができます。
設定を空欄にすることでアイコンを非表示にもできます。
1. Webアイコン一覧
からお好みのWebアイコンを探します。
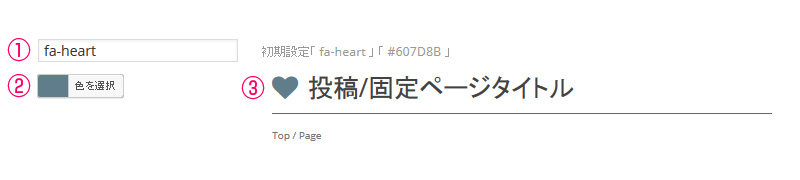
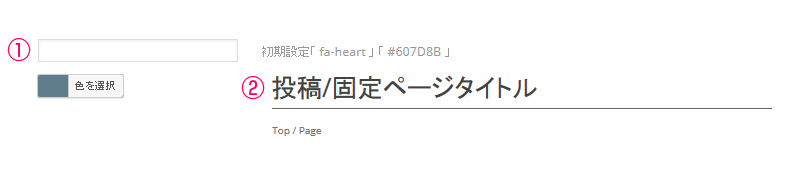
2. テキストエリア(下記画像①)にアイコン名を「 fa-heart 」 のような形式で入力します。
3. カラーピッカー(下記画像②)で色を選択します。
4. 下にスクロールして、右下の「保存」をクリックします。
5. プレビュー(下記画像③)でWebアイコンがきちんと設定されているか確認します。
6. 他の箇所についても同様に繰り返して設定します。
1. テキストエリア(下記画像①)に表示されているアイコン名を削除して空欄にします。
2. 下にスクロールして、右下の「保存」をクリックします。
3. プレビュー(下記画像③)でWebアイコンが表示されていないことを確認します。
4. 他の箇所についても同様に繰り返して設定します。