サイトロゴの設定
サイトに表示するロゴは管理画面で簡単に設定することができます。
ロゴはアップロードした画像を表示するか、テキストで表示するかを選択できます。
テキストの場合でも、Webフォントにより美しくサイトタイトルを表示することが可能です。
WordPressの管理画面へログインします。
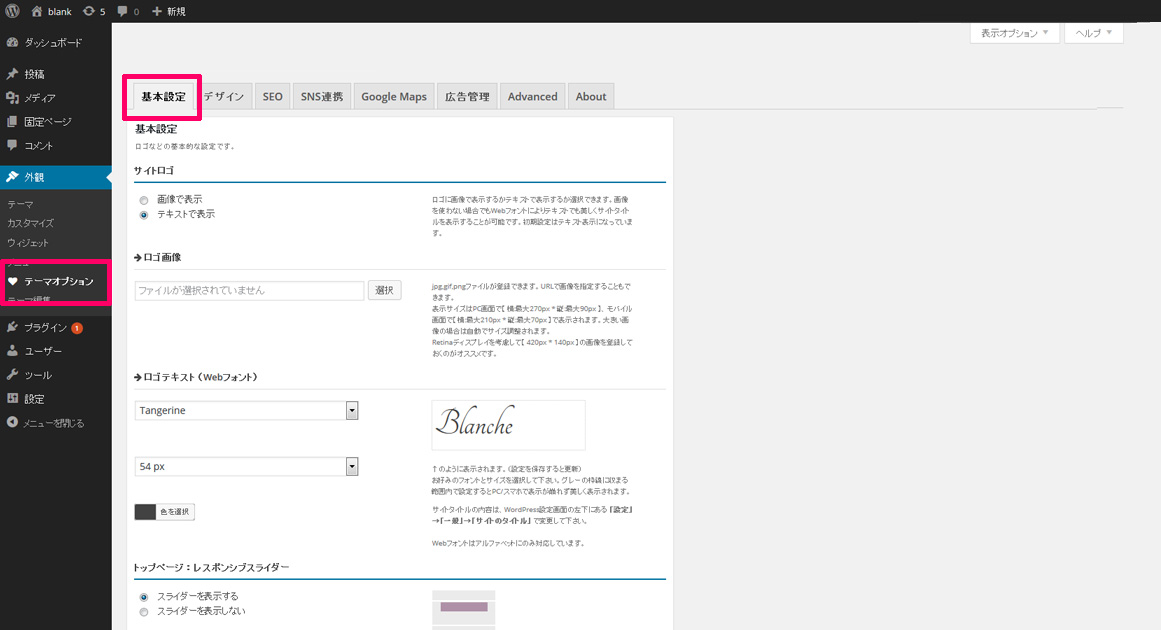
左側のメニューから「外観」→「テーマオプション」に進んで「基本設定」のタブを選択します。
サイトロゴ
ロゴに画像で表示するかテキストで表示するか選択できます。
どちらかにチェックを入れて下さい。初期設定はテキスト表示になっています。
ロゴ画像
サイトロゴとして表示したい画像を「選択」を押して指定して下さい。
pg,gif,pngファイルが登録できます。
テキストエリアにURLを入力して指定することもできます。
表示サイズはPC画面で【 横:最大270px * 縦:最大90px 】、モバイル画面で【 横:最大210px * 縦:最大70px 】で表示されます。
大きい画像の場合は自動でサイズ調整されます。
Retinaディスプレイを考慮して【 420px * 140px 】の画像を登録しておくのがオススメです。
ロゴテキスト (Webフォント)
お好みのフォントとサイズ、色を選択して下さい。
右側にプレビューが表示されるので、グレーの枠線に収まる範囲内で設定するとPC/スマホで表示が崩れずに美しく表示されます。
(プレビューはリアルタイムでは更新されません。一旦設定を保存すると更新されます。)
フォントとサイズはドロップダウンから選択でき、テキストの色はカラーピッカーで直感的に選択できます。
テキストの内容(サイト名)は、WordPress設定画面の左下にある 「設定」→「一般」→「サイトのタイトル」 で変更して下さい。
テキストロゴで利用可能なWebフォントは以下の通りです。
(Webフォントはアルファベットにのみ対応しています。)
Dolce Vita
・Vollkorn
Boy meets girl.
・Tangerine
Make my day.
・Damion
I love you.
・Cinzel
TIME
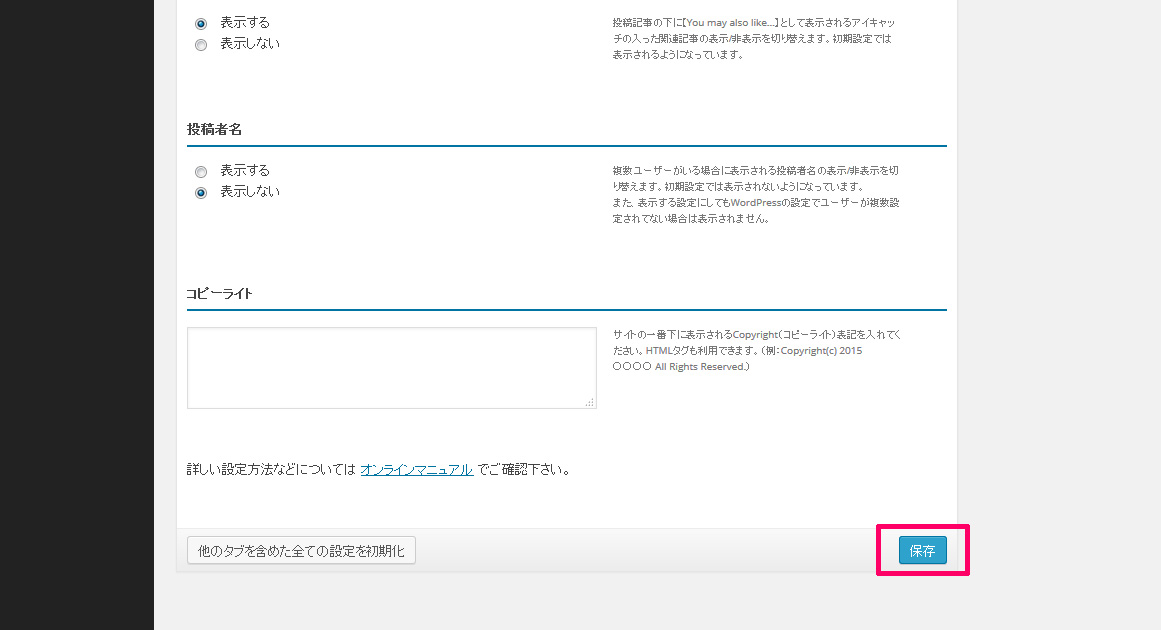
設定が完了したら、右下の「保存」をクリックして完了です。