レスポンシブスライダーを使う
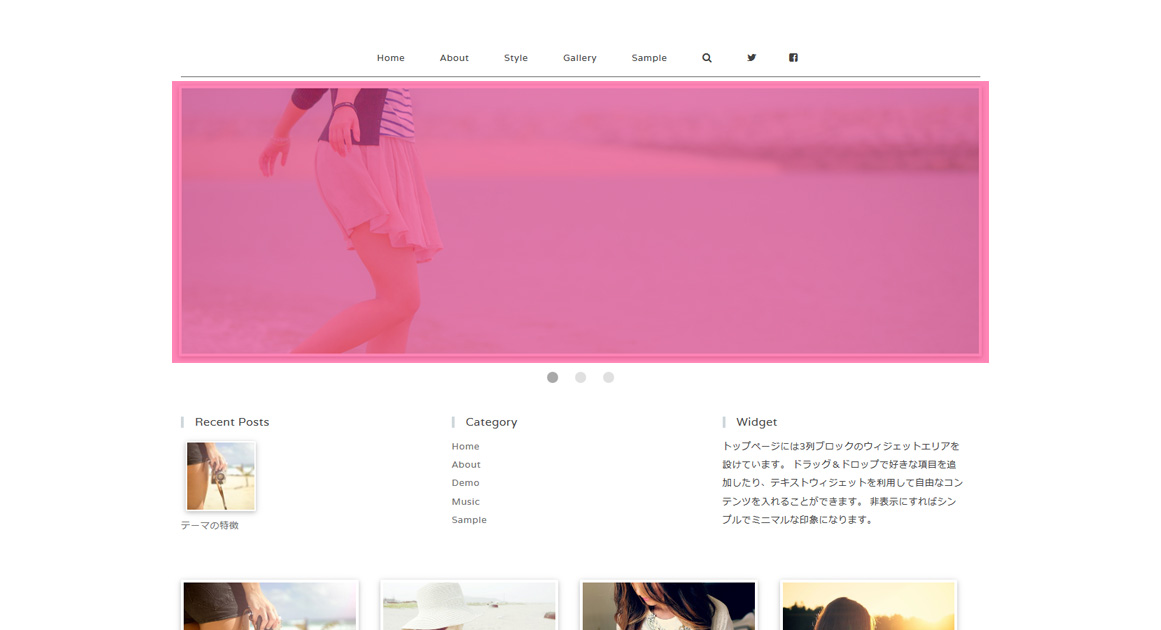
レスポンシブスライダーを設定すると、こちらの デモサイト1 や デモサイト2 のように写真風の縁がついたイメージスライダーを表示することができます。
スライダーはレスポンシブレイアウトになっており、スマホなどのタッチデバイスによるスワイプ操作にも対応しています。
スライダーの画像は5枚まで設定可能で、それぞれの画像にリンクを設定することもできます。
レスポンシブスライダーを設定するには、まずWordPressの管理画面へログインします。
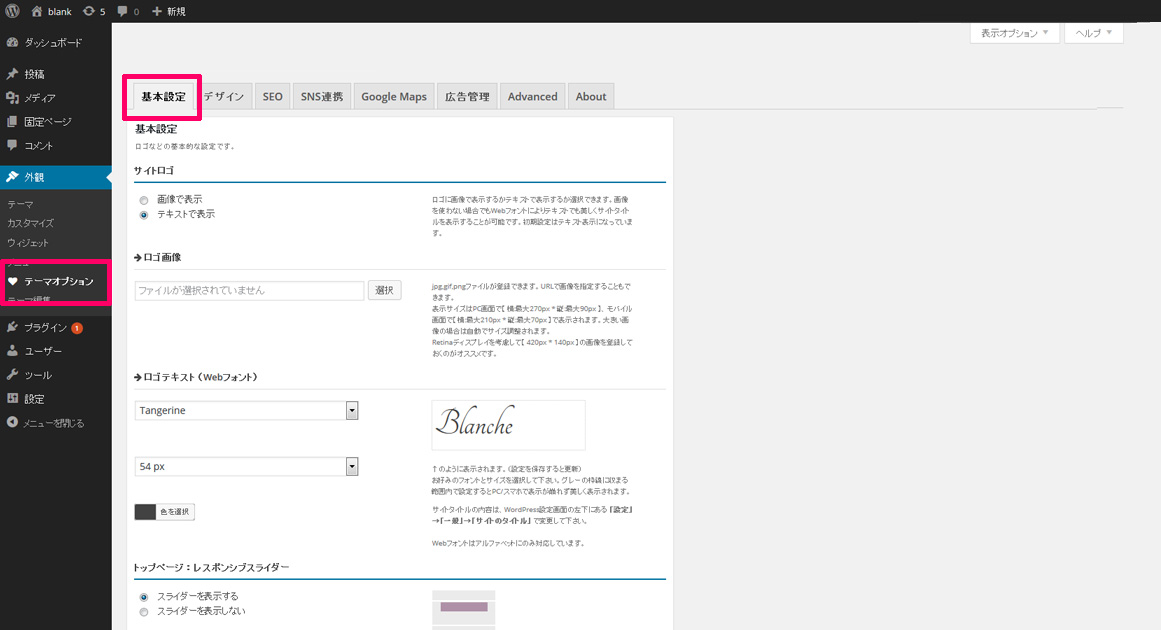
左側のメニューから「外観」→「テーマオプション」に進んで「基本設定」のタブを選択します。
下にスクロールして「トップページ : レスポンシブスライダー」の項目へ進みます。
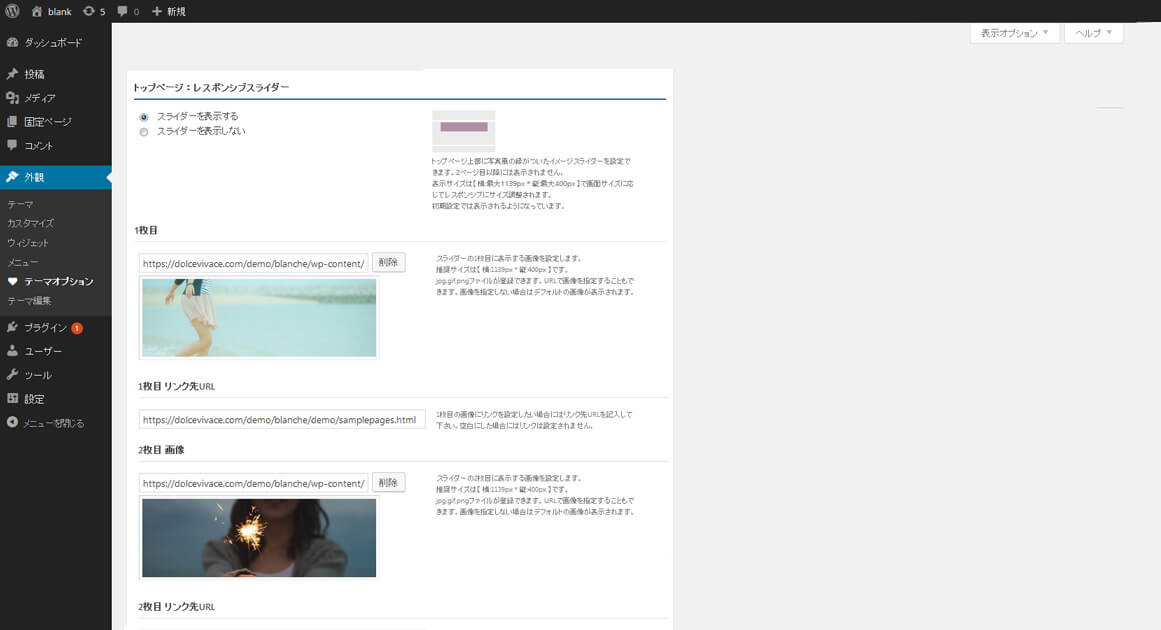
トップページ : レスポンシブスライダー
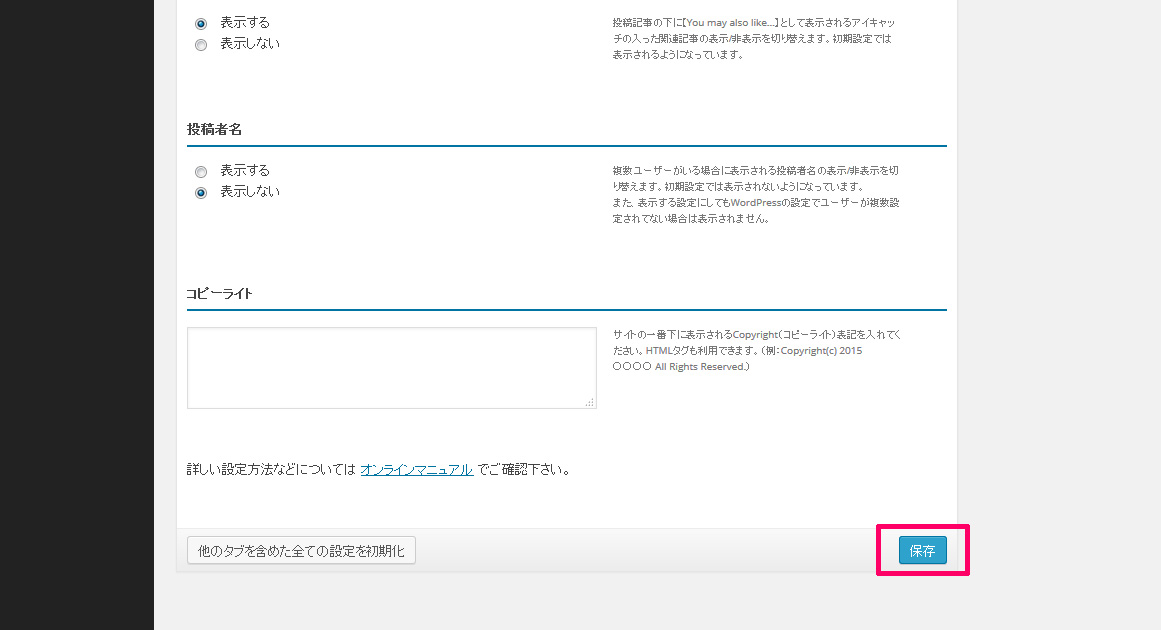
画像を「選択」を押して指定してから、右下にある「保存」をクリックして設定して下さい。
スライダーを表示する場合には1枚目の画像が必須となります。2枚目~5枚目の設定は任意です。
各画像にリンクを設定したい場合にはリンク先URLを記入して下さい。
「リンク先URL」を空白にした場合にはリンクは設定されません。
2ページ目以降には表示されません。jpg,gif,pngファイルが登録できます。URLで画像を指定することもできます。
表示サイズは【 横:最大1139px * 縦:最大400px 】で画面サイズに応じてレスポンシブにサイズ調整されます。
画像を指定しない場合はデフォルトの画像が表示されます。
スライダーを非表示にしたい場合は、「スライダーを表示しない」にチェックをいれてから右下にある「保存」をクリックして設定して下さい。
設定した画像を削除したい場合は、表示されているファイル名の横の「削除」をクリックしてから、右下にある「保存」をクリックして下さい。 スライダー全体を非表示にしたい場合は、「スライダーを表示しない」にチェックをいれてから右下にある「保存」をクリックして設定して下さい。
画像を他の画像に変更したい場合は、まず「削除」→「保存」で画像を削除してから、新しい画像を「選択」→「保存」で設定して下さい。
*スライダー機能の初期状態(画像を指定していない状態)ではサンプル画像が表示されます。
サンプル画像をそのまま継続して利用する際には、画像配布元の利用規約に同意する必要がある場合があります。
テーマファイル内 readme.txt に詳細を記載しておりますのでご確認下さい。