アイキャッチ画像とは
アイキャッチ画像はサムネイルとも呼ばれ、見る人の目を惹きつけて内容をイメージさせるための比較的小さな画像です。
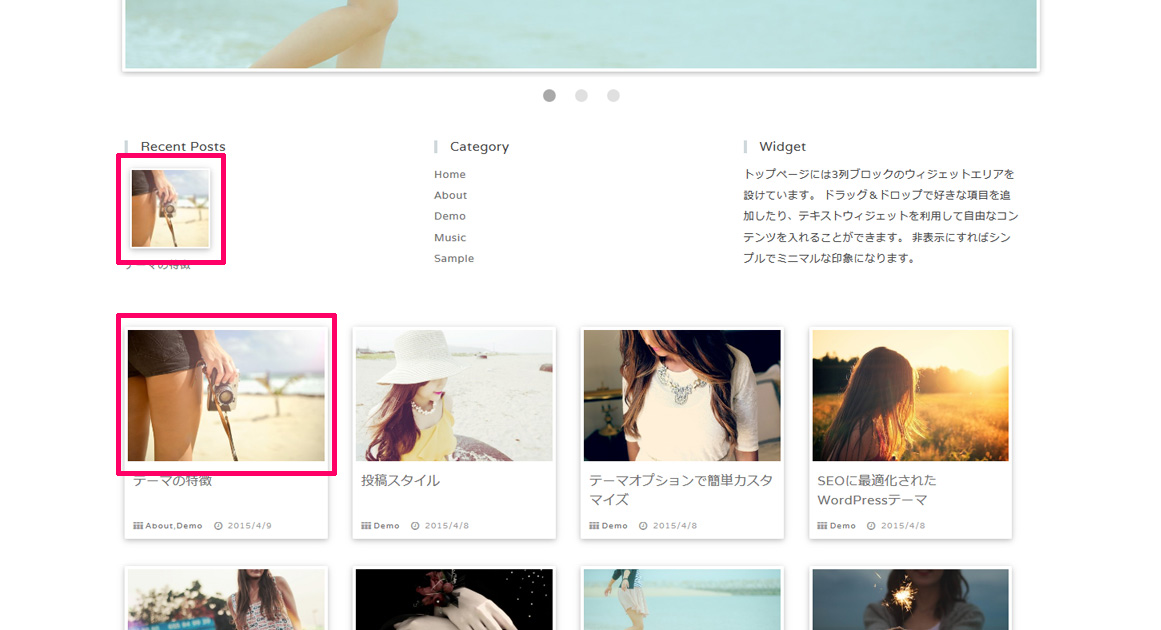
主に記事の一覧ページなどで記事のタイトルやダイジェストと共に表示されます。
Dolce & VivaceのWordPressテーマでは、最初からアイキャッチが有効になっているのですぐに利用することができます。
記事の一覧ページの他、サイドバーの関連記事や新着記事ウィジェットにもアイキャッチ画像が表示されます。
アイキャッチ画像の作成方法
アイキャッチ画像(サムネイル)は自動で作成されます。
WordPress(ワードプレス)管理画面の左側メニュー「メディア」→「新規追加」や、記事投稿画面の「メディアを追加」でWordPressに画像をアップロードすると、 自動的に数種類のサイズのサムネイル画像が生成されます。
例えば以下のような画像をアップロードした場合には、
自動的に以下のようなサムネイル画像も生成されます。
投稿記事にアイキャッチ画像として設定するだけで、適切なサイズのサムネイルが表示されます。
アイキャッチ画像がバラバラのサイズで表示される場合
Dolce & VivaceのWordPressテーマでは、デザイン性を高めるため一部に独自のサムネイルサイズを採用しています。
Dolce & VivaceのWordPressテーマはレスポンシブデザインになっており、スマートフォンやRetinaディスプレイ等でも美しく表示されるように設計しているため、アイキャッチ画像は【横480px * 縦320px】以上のサイズの画像を設定することを推奨しています。 このサイズより大きな画像については自動的にサイズ調整されたサムネイルが生成されますが、このサイズ以下の画像を設定した場合には元の画像がそのまま表示される結果、アイキャッチ画像(サムネイル)の表示が崩れる場合があります。 その際には【横480px * 縦320px】以上のサイズの画像をアイキャッチ画像として設定することをお試し下さい。
また、テーマを適用した後にアップロードした画像については独自サイズのサムネイルも自動生成されますが、テーマの適用以前にアップロードされた画像については、Dolce & VivaceのWordPressテーマ用のサムネイルが存在しない為、WordPressデフォルトのサイズのサムネイルが表示される結果デザインが崩れる場合があります。
テーマ適用前に画像をアップロードしていた方は、下記のページを参考にサムネイルを再生成して下さい。
設定方法
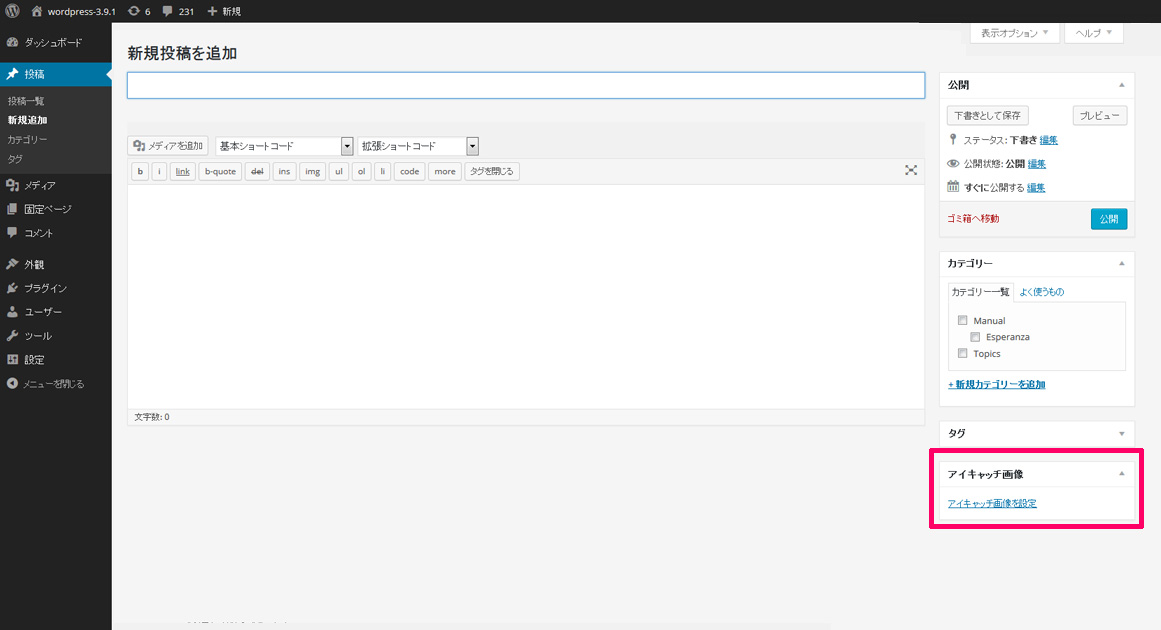
記事や固定ページの投稿/編集画面の右下にある「アイキャッチ画像」でアイキャッチ画像を設定することができます。
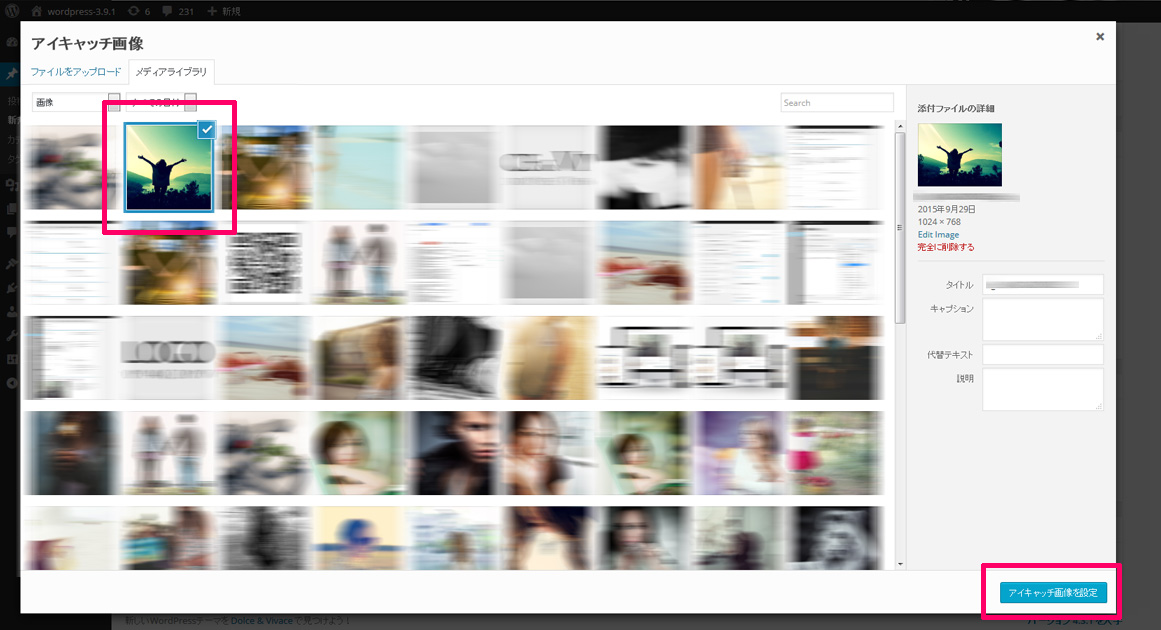
画像をアップロードするか、メディアライブラリから画像を選択して、「アイキャッチ画像を設定」をクリックします。
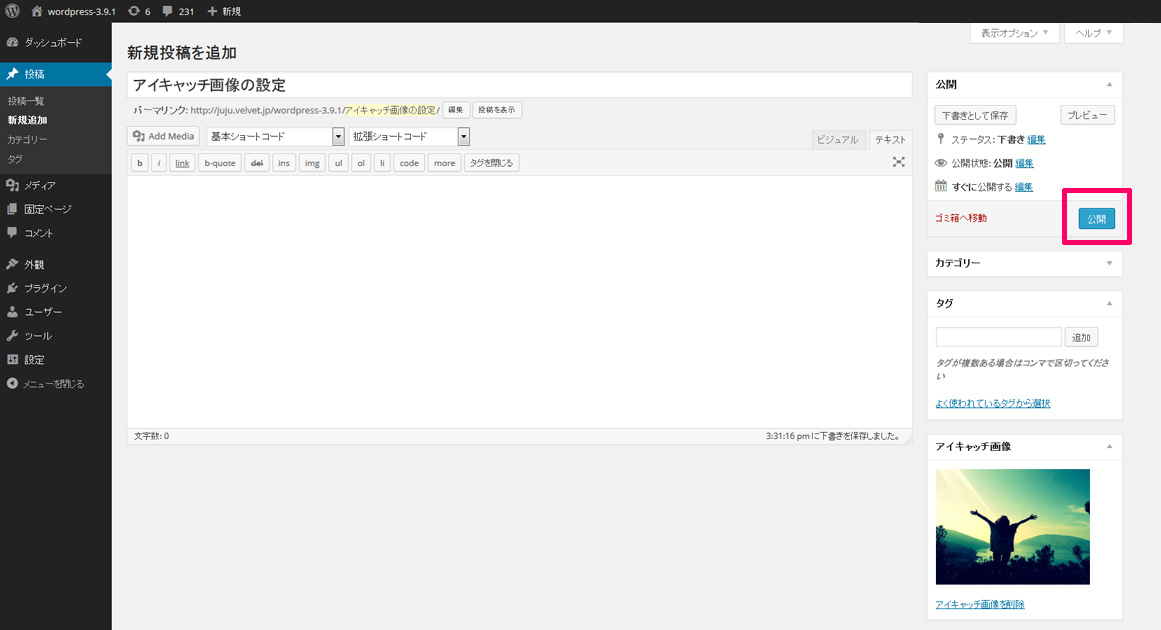
「公開」をクリックすれば、アイキャッチ画像が設定された記事や固定ページが公開されます。
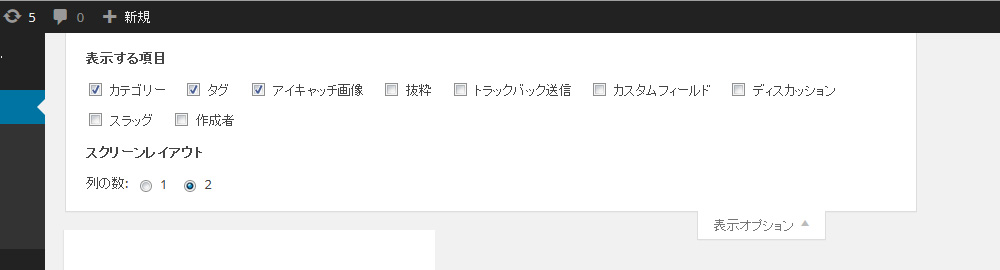
投稿画面で「アイキャッチ画像」の選択項目が表示されない場合
記事や固定ページの投稿については下記のページを参考にして下さい。
Dolce&Vivaceでは [WordPress本体] に関するサポートは行っておりません。
WordPress本体のインストールや初期設定、テーマの利用に関わらず必要な基本設定や操作方法についてはご購入頂いたテーマのサポート対象外となります。 WordPress公式のドキュメントなどを参考にご自身で行なってください。