
テーマオプション – Google Maps設定
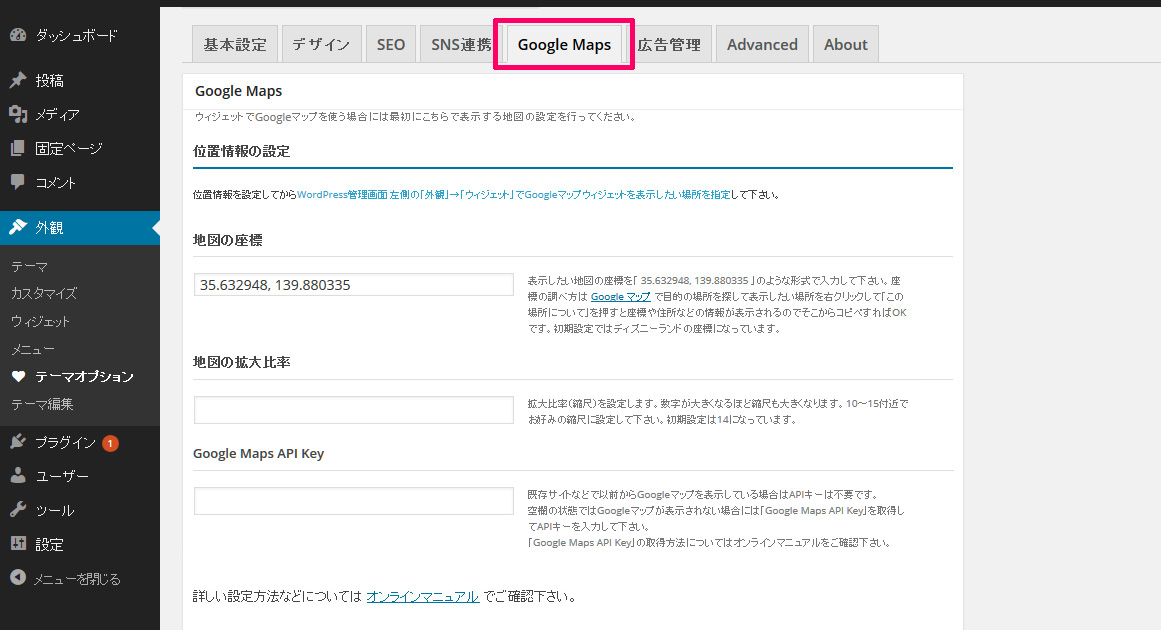
WordPress(ワードプレス)管理画面の左側メニューから「外観」→「テーマオプション」に進んで「Google Maps」のタブを選択します。
設定したGoogle Mapsは、Wordpress(ワードプレス)管理画面 左側の「外観」→「ウィジェット」で表示させることができます。
地図の座標
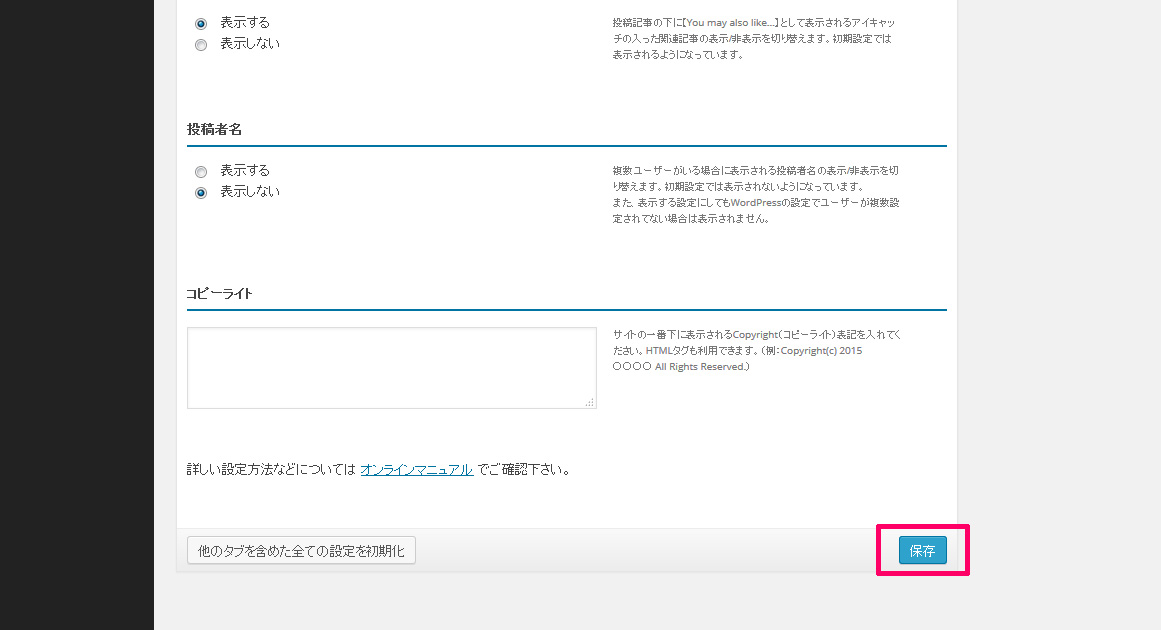
表示したい地図の座標を「 35.632948, 139.880335 」のような形式で入力して、右下にある「保存」をクリックして下さい。
座標の調べ方は、まず Google マップ で目的の場所を探します。
次に、表示したい場所を右クリックして「この場所について」を押すと座標や住所などの情報が表示されるのでそこからコピーして下さい。
初期設定ではサンプルとして東京ディズニーランドの座標になっています。
地図の拡大比率
任意の拡大比率(縮尺)を数字で入力して、右下にある「保存」をクリックして下さい。
拡大比率(縮尺)は数字が大きくなるほど拡大して表示されます。
10~15付近でお好みの縮尺に設定して下さい。初期設定は14になっています。
【拡大比率参考:10】
【拡大比率参考:13】
【拡大比率参考:15】
Google Maps API Key
APIキーを入力して、右下にある「保存」をクリックして下さい。
既存サイトなどで以前からGoogleマップを表示している場合はAPIキーは不要です。
空欄の状態ではGoogleマップが表示されない場合には「Google Maps API Key」を取得してAPIキーを入力して下さい。
設定したGoogle Mapsは、Wordpress(ワードプレス)管理画面 左側の「外観」→「ウィジェット」で表示させることができます。